As they say, don’t try and find an audience for your product but find a product for your audience, this fits just right with Adobe XD. It meets all the needs of designers and offers great operational features for everyone involved in the project.
At Tekrevol, we have been using Adobe XD for around a year now and I can say that it is a complete designer’s tool.
For designers when working on a project, either web or mobile, a great design tool comes down to a platform that helps them effectively and efficiently translate their ideas into visuals, along with smooth functional prototypes.
Adobe XD covers a wide range of functions which makes it a one-stop solution for designers across the industry. From working on low-fidelity wireframes and creating user-friendly mobile app prototypes to getting live feedback and exporting designs and code snippets for the development stage, Adobe XD takes care of every step of the way.
This is one of the many reasons why Adobe XD is the best mobile app prototyping tool for designers in the market.

Create Super-Easy & Quick Low-Fidelity Wireframes
Creating a wireframe is one of the first steps of building your mobile app, however, it can impact the effectiveness of each stage. Adobe XD helps you create a low-fidelity wireframe super quick and easy. Which is a huge step forward to creating a mobile app layout that offers excellent user experience without having to worry about the visuals?
One of the most common problems with UI design is that you cannot just fall in love with the first idea and not want to explore more options during the early stage. Adobe XD makes it very easy to take your time with the low-fidelity wireframes and then smoothly move to high-fidelity.
You can share the wireframes on creative cloud and access it from anywhere, at any time. The free wireframe kits come with a great set of ready-to-use tools, components, templates and more.

High Accessibility –Adobe Creative Cloud & Mobile App
One of the biggest benefits of using Adobe XD is the combination of design with prototyping. However, for many companies like us, easy accessibility has to be at the top of the benefits list.
If you integrate the Adobe XD app with your web account, you can have complete access to your content at any time, from anywhere. You can easily share designs with developers as well as share the designs on creative cloud and have your team go through mobile app previews remotely.

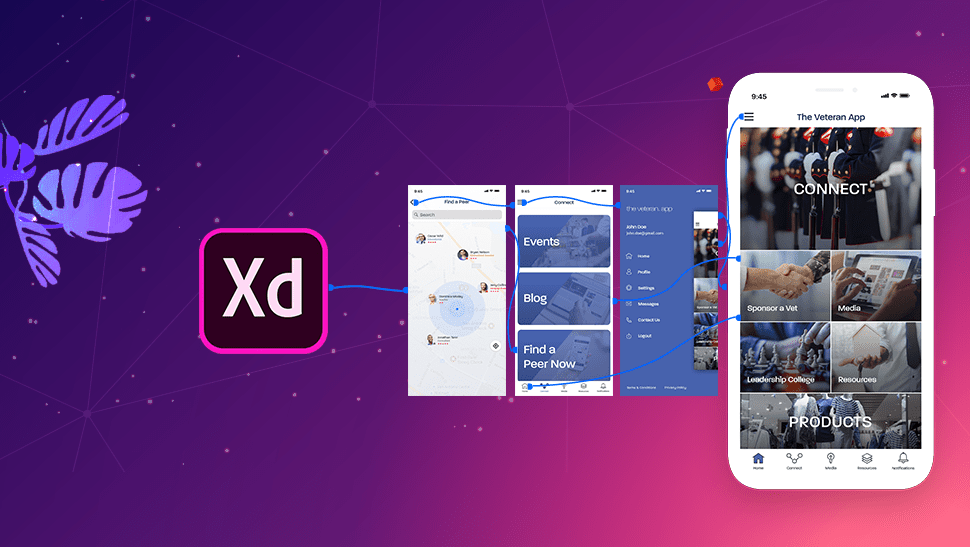
Create Quick Mobile App Prototypes & User Flows
Once you have a rough idea about how your mobile app is going to look, now would be the time to figure out how your app screens will connect and what the user flow would be like.
Mobile app prototyping is intuitive in Adobe XD. With just the switch of the tab, you can go from the design section to prototype, the preview tool, and share option. First, you select your design elements and connect them with the artboard and then set your transition styles and effects. Adobe XD gives you live preview and if you make any changes it previews them immediately as well.
The intuitive tools and user-oriented workflows reduce your work time. During your design process, there are many times when you want to see elements in a bigger picture or check out the page transitions. Adobe XD is the one platform that enables you to build wireframes and prototype.

Share Previews & Gather Feedback
Just as you are ready to share your mobile app wireframe or prototype and gather feedback on it, you can create a link and share the design. You can then share this link with your teammates, client and other associates. They can view the mockup and give their comments against any icon, element or section of the screen.
The process of sharing previews and gathering feedback is very intuitive and easy and it also makes the process of doing edits less troubling for designers. There is no other platform that enables you to receive feedback without ever leaving the app. In our opinion, this integrated workflow is a big add on and a solid feature of Adobe XD.

Export Assets for iOS & Android
If you are working on a native mobile app, you will most likely have to export the design resources to handover to the development team. If you plan on using vector objects and using design in 1:1, you will automatically be given the @2x and @3x versions as required by iOS app development.
Similarly while working on Android app, as long as you design in 1:1 and select Android in the export settings, Adobe XD will automatically provide you the file types needed for Android app development. From designers and developers to clients and business associates, everyone is happy when using Adobe XD.


 2353 Views
2353 Views July 6, 2024
July 6, 2024