Are you an aspiring businessman in the UK looking to launch your website? The importance of having a decent website that is both professionally designed and well-developed cannot be overstated if one wants to compete in the present British market.
Many small companies and businesses in the United Kingdom are going online to create a new company. In addition, GoDaddy conducted a poll and found that of the micro businesses in the United Kingdom, about 4 out of 100 created their first website in the last year.
If you want to engage in online marketing for your business, there are some things you should know before creating a website.
From selecting a suitable platform and mobile-friendly website to addressing SEO concerns and boosting user experience, simple decisions will define the website’s success.
In this blog, we will go over the most crucial aspects of website planning and launching steps, as well as the key components for your business website.
- Need Help with Website Development?
- Our team delivers tailored solutions to bring your vision to life
The Importance of Website Design and Development
Web design and web development are two closely related but distinct processes used by organisations to create technically accessible, visually attractive, and functional websites.
Design is the process by which users are controlled on a website and which has to do with how a website looks. They have to be logically constructed, easy to navigate, and most importantly, visually appealing to create a positive first impression of the website to the visitors.
On the other hand, the poor design creates negative impressions that users have no option but to delete the application or log off as soon as they can.
While design is the deliberate effort to come up with an idea or concept, development involves the actual implementation of that concept and making sure it works. This entails ensuring that the website complies with the different SEO rules and is quick and responsive.
Even the most visually appealing website may not function adequately, resulting in slow performance, bad search engine ranks, and a poor user experience unless properly developed.
Design and development work together to create an appealing and highly effective website that, among other things, achieves your goals, such as boosting conversion rates, client awareness, and satisfaction.
Key Design Elements for an Effective Business Website
Designing a website for your business in the United Kingdom means that you ought to have it well-constructed to look professional and work well. Now, let me guide you through the major elements of web design that you should pay attention to
make your business website unique.

1. Consistent Brand Colours
The colour scheme that you choose for your website should go with your business branding and logo. A professional designer will make sure that your site employs the right colors that are associated with your brand hence creating a relationship between the two. It is worth noting that colours affect people’s feelings and behaviours to the highest degree.
According to Fast Company, 85% of consumers judge products by colour alone. Selecting the appropriate colour will etch the essence of the brand in people’s minds and stay with them for a long time.
2. Embrace White Space
A website that makes good use of white space in its layout avoids looking crowded or cluttered. This methodology facilitates narrowing attention spans and streamlines information synthesis and interpretation. Compared to websites with crowded layouts, white space makes websites appear more organised and user-friendly.
3. Intuitive Navigation
Another essential aspect of mobile usability is the clear and easy-to-follow navigation. Customers should not spend a lot of time searching for what they want without getting it. Creativity is valuable but taking it to the extent of designing complex concepts will just lead to users abandoning your site.
As always, keep it simple and make sure the menu hierarchy provides users with the information you want them to see before taking them to your CTA.
4. Mobile Optimization and Responsiveness
With the trend of using mobile devices to access the internet, search engines like Google recommend websites that are mobile-friendly. However, mobility has been considered as one of the ranking factors since year 2015.
Having a responsive design makes the website reformat automatically depending on the different screens available, thus providing users with the best experience on the small devices that they may have. There are still many tools available for you to determine the effectiveness of your site on smartphones and tablets, including Google’s Mobile-Friendly Test.
5. Smart Layout Choices
Static design is like an architectural plan or layout that defines where the images, texts, logos, and other items should be placed on the site. Simplicity is always the key to a well-designed layout.
The easier it is for users to navigate, the better their experiences will be. To make a website more user-friendly, buttons must be developed with simplicity and ease of navigation in mind.
There are many layouts available and therefore depending on your business type select the one that best suits your goals and objectives. Some of the layout styles are F- the shaped layout, the Z- shape layout, the Magazine style layout, and the split screen, among others. They both have features that allow you to structure the information and represent it uniquely.
6. Functionality
Sites may require many operations, including simple communication forms or an intricate shopping cart system. Some common features include:
- Sign-Up Forms: Ensure all contact details are collected and archived properly while adhering to the General Data Protection Regulation (GDPR).
- Payment Systems: To guarantee seamless and secure transactions, give top priority to payment solutions that provide strong security features at reasonable prices.
- Map Integration: It could be important to indicate your location if the site is off the typical route.
- Video: When deciding on elements to include in the Web page, it is often effective to embed or link to videos from other sites, such as YouTube or Vimeo.
Read More: Top 8 Mobile App Development Trends in UK
7. High-Quality Media
Graphics are very influential to users. It is necessary to use high-quality, relevant images and videos that have something to do with the brand. It is better to avoid the usage of such generic stock images and opt for custom photography and or video that would be more relatable to the brand’s personality.
8. Search Engine Optimisation (SEO)
When a website is developed effectively it can be located easily on the various search engines. Key SEO practices include:
- W3C Compliance: Comply with web standards.
- Unique Meta Data: Meta tags must be optimised to enhance the search engine rankings.
- Relevant Schema Markup: Used by search engines to determine the nature of the content published on your site.
- Optimised File Sizes: Optimise image and video file dimensions to decrease the time required to load the page.
- Sitemap Creation: This makes it easier for search engines to crawl through various pages on your site.
- SEO-Friendly Content: To make the content relevant, one must develop content that correlates to the users’ search terms and interests.
9. Fast Loading Speed
Nobody likes waiting for a website to load slowly before being able to view it. Users expect the page to load in seconds, and search engines utilise this criteria to rank websites.
Utilise quality image size, code that is as compressed as possible, and quality holding services to enhance website performance. A faster site enhances the usability for users and also improves the ranking on search engine result pages.
10. Clear Calls to Action (CTAs)
Visitors to your website should be urged to take specific activities, such as signing up for a newsletter, making a purchase, or booking a service. It is also critical to ensure that your CTAs are strategically positioned and clearly visible throughout the site. Keep the language basic and action-oriented to encourage users to interact with the business.
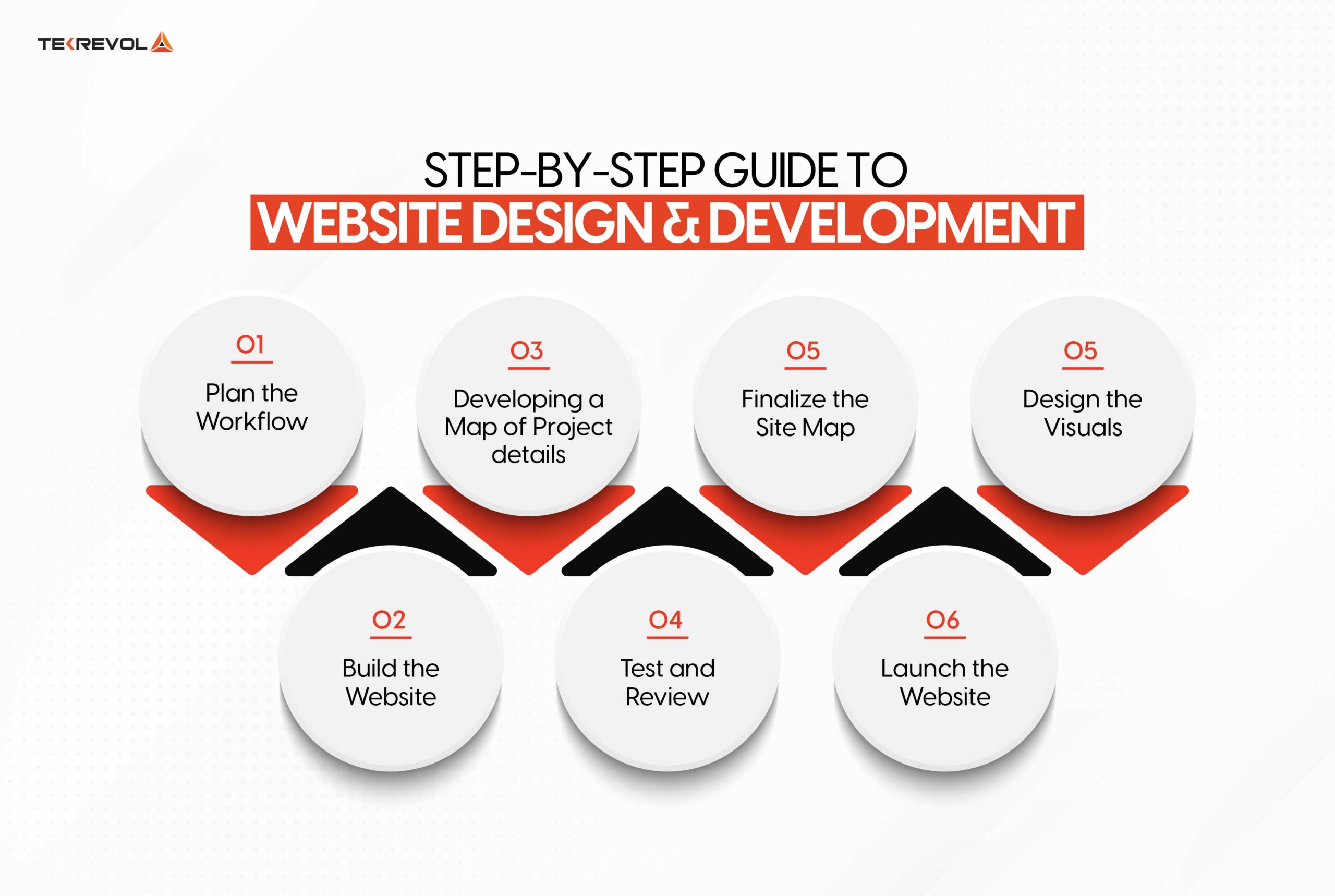
Step-by-Step Guide to Website Design and Development
Website designing and development is a well-structured process and there are some main phases to fulfill in it. This means that every step flows from the previous one in the process of website planning and preparing to launch it in the market. Here’s a more detailed breakdown of the process:

1. Plan the Workflow
For the design and development stages to be efficient, there must be a clear flow of work. The process of building the website should be described by the following steps: setting goals, scope definition, and time frame.
It is also important because it helps to organise people’s expectations for this project. When the workflow is clear, the project stays on track and there is less chance of a glitch or misunderstanding.
2. Developing a map of project details
After the workflow is identified, the second stage is to develop a comprehensive project schedule. This document will comprise all the necessary information about the website the number of pages, necessary features, content plan, and timeline.
The project plan also defines the roles and the resources required for the development phase of the team. This roadmap keeps the project aligned and serves as a reminder of what has been planned to have been done.
3. Finalize the Site Map
When it comes to website organisation and layout, a comprehensive site map is just as crucial. The site map outlines how content will be presented on the website, as well as the general and specific sections that will be featured.
So, when you finish the site map, you can be confident that your website will have a good structure that will allow users to find what they are looking for. It also specifies what material is necessary on each page, which can help to avoid last-minute content ‘gaps.’
4. Develop Wireframes
Wireframes are the skeletal model of your website and so serve as its blueprints. These are a series of basic wireframes without a graphical interface that show where the related objects should be placed on each page.
Wireframes assist you in determining the structure and flow of the website as it should be viewed by users. Before beginning to build the site, it is critical to have all of the key components in place, such as navigation, buttons, and content sections.
5. Design the visuals
After completing the wireframes, it’s time to bring the website to life with design. This stage is concerned with design elements such as colour, typography, images, and the brand logo or image. When designing, consider responsive design, which means that the design should be appealing while also being simple for the user to navigate.
A designer frequently presents multiple options, with the ability to reconsider before making a final decision. The primary goal is to make a site visually appealing while keeping the right brand image and visitor expectations.
6. Build the Website
After the design is approved, the actual development procedure begins. During this stage, the website’s coding is completed, the content management system is configured, and design features are reconciled. It’s also time to upload all of your prepared content, including text, photographs, and videos.
Web developers will ensure that all of the site’s parts, including forms, e-commerce, and sophisticated modules, are in order. Another crucial aspect to consider throughout the construction phase is mobile projections and search engine optimization.
7. Test and Review
The website must be tested prior to coming online. It entails checking for bugs or flaws in the site, as well as ensuring that it runs smoothly across many browsers and is mobile-friendly. Ensuring that every aspect—from usability to the information provided—has been carefully considered is crucial.
It helps in ensuring that the website functions properly across all devices and media platforms on which it is anticipated to run. Browser testing, speed optimization, and load testing can all be considered important aspects of this stage.
8. Launch the Website
Once the testing is complete and all issues have been resolved, it is time to launch the website. This includes configuring the host, performing any necessary redirects, and preparing the site for the public.
Once the site is online, concentrate on resolving any issues that may arise during the post-launch phase. Other factors that contribute to the website’s durability include long-term maintenance, such as updates and backups.
- Want to Simplify Your Website Development Process?
- We help you create a professional website with ease!
Choose the Right Website Design & Development Company in UK
The decision of choosing the right firm for the administration of the website design project is critical to the success of the project in the project. While choosing a web development company in UK it is advisable to look for the portfolio, experience, and expertise of the firm as well as their specialisation in certain tasks. Ensure that the company you select has experience in undertaking such works and has designed pleasing and neat works of sites.
Also, make sure they have effective communication, and reasonable rates, and are willing to provide any necessary assistance after the purchase. A good website design firm will sit down with you discuss your business needs and come up with a suitable website design.
Read More: How Much Does a Website Cost in UK? A Detailed Cost Breakdown
Need Assistance For Your Website Design & Development?
Developing a website is not a simple endeavour as it requires designing and coding the structure and content of a website. If your current website isn’t getting enough traffic or sales, let TekRevol help you redesign it and make it more appealing to your target audience, so you can reach your goals.
TekRevol is a leading web development company in the United Kingdom that provides the best website services. Our company specialises in online planning, design, construction, and optimisation of existing websites to increase their SEO rankings. Our skilled web designers and developers will design and construct a visually appealing website that’s easy to access, use, and extremely responsive.
We also carry out basic maintenance and keep your site up to date by updating it on a regular basis to prevent hacking and latency in search engine rankings.
- Want a website that stands out and performs?
- TekRevol designs websites that engage your audience, boost traffic, and convert visitors into customers.

 3571 Views
3571 Views September 18, 2024
September 18, 2024