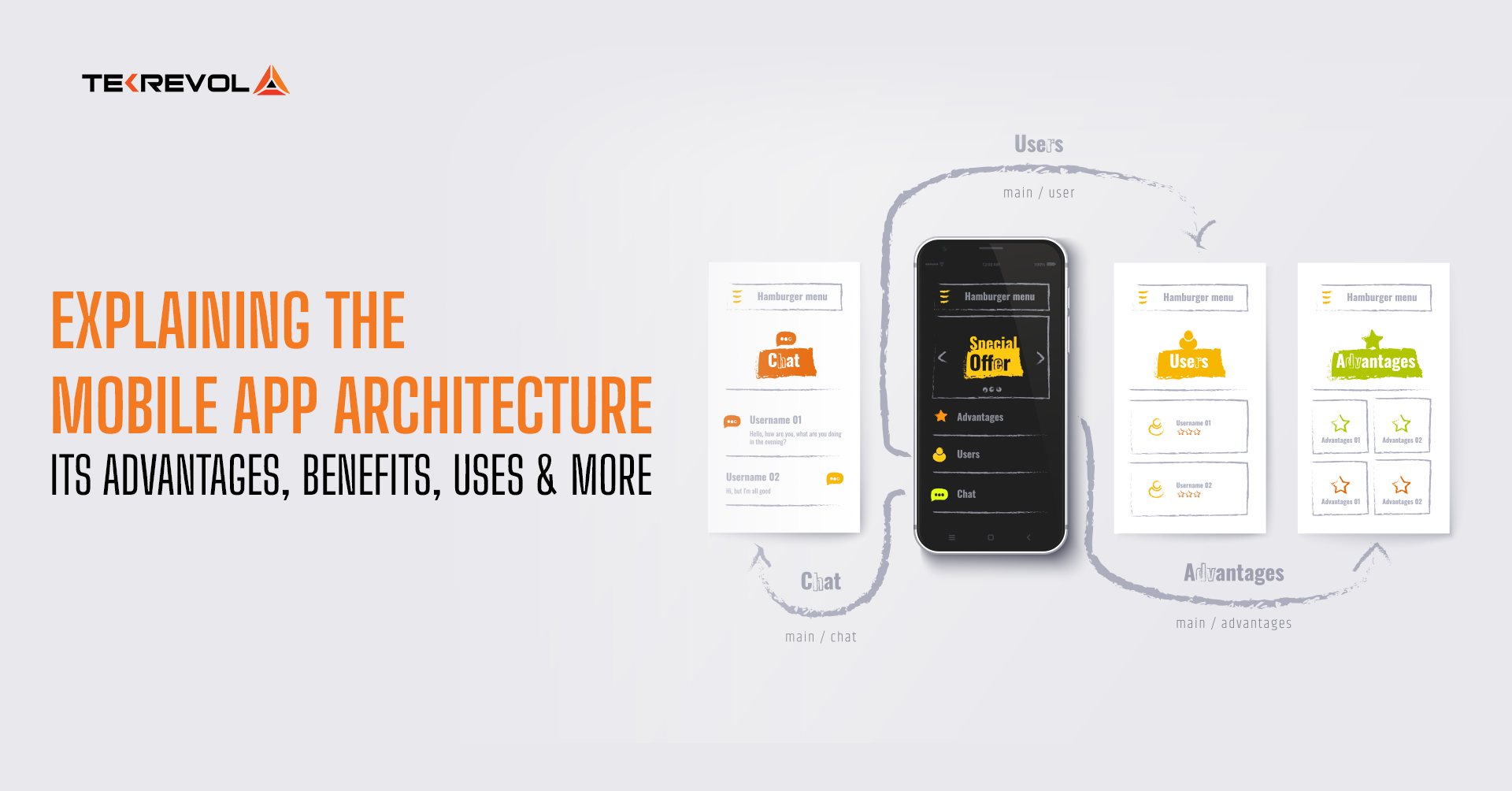
Businesses all over the world are focusing on building mobile applications to connect with their audiences. Especially after the pandemic, a significant global change in consumer behavior has encouraged businesses across several verticals to re-think their business models.
It is evident that to survive in the digital world today, businesses need to embrace digital transformation. One specific part of the digital transformations are mobile applications.
Nowadays, mobile applications have become more customer-focused, advanced, and efficient. This also means that the competition is getting fierce. To thrive in the digital world today, you need to ensure accuracy, efficiency, and robustness for your mobile application.
Therefore, to guarantee the creation of a modernized and robust mobile application, you need to understand, create and leverage a perfect mobile application architecture.
A mobile application architecture would enable you to keep all the essential components and elements of your mobile application project in check. Also, this mobile app architecture would ensure that the mobile application is flawless and quality-oriented.
Most of the apps fail due to poor app architecture. As the best app development company, we aim to ensure our mobile app projects’ success by paying more attention to the foundation of every successful mobile application development, which is “mobile application architectures.”
By creating a mobile app architecture diagram, we can easily determine the vendor requirements and keep the industry standards in check while working on the mobile application project. We believe that a perfect mobile app architecture lays the foundation of a seamless app development process and an ingenious mobile app.
So, today in this article, we’re going to explore the following aspects to determine the viability of a mobile app architecture:
- What is Mobile Application Architecture by Definition?
- Elements Involved in The Creation of Apps Architecture
- How to Build A Mobile App Architecture?
- How to Ensure Consistency Flow to The Apps Architecture?
- The Future of Mobile App Architecture?
- How to Choose the Right App Architecture?
What is Mobile Application Architecture?
What is a mobile app architecture? Mobile app architecture is a set of patterns, techniques, components, and interfaces that the developers follow to build a flawless and perfectly structured mobile application. Mobile app architecture is usually represented by a diagram. It can also be considered as an infrastructure of any program that ensures the quality of work.
Also, the mobile app’s architecture is subject to change concerning the customer’s features and requirements. Therefore, a general app architecture is not followed for building apps.
Due to the reasons mentioned above, a mobile app architecture has become extremely important in building mobile applications. It is the architecture that ensures the success of projects. Regardless of the application’s complexity, a high-quality app architecture helps you easily build sophisticated mobile applications while saving time, energy, money and minimizing the risk of errors in the process.
What Is Mobile App Architecture Diagram?
The architecture of your mobile application is generally represented through a diagram. This diagram enables your mobile app project to ensure success, efficiency, and accuracy in the long-run. Having a correctly designed mobile app architecture also makes your app project independent of external resources.
This may not come as a surprise to you, but nearly all of the successful applications (iOS or Android) you’re using daily were created by following a perfect app architecture diagram.
Moreover, the app’s architecture diagram is designed manually by developers. It doesn’t involve the use of any kind of framework or something similar.
However, you can use the frameworks as tools to further progress your app’s project (if necessary). Your mobile application’s architecture should not be dependent on any 3rd party operating system or database. This independence would maximize and ensure functionality regardless of other programs’ status.
The Components Of A Mobile App Architecture
Building a mobile app architecture involves different stages, layers, structures, user experience, functionality, and much more. Here are the details of some of the most essential components used in making an app architecture:
1. Analyzing The Device
Determining and analyzing the device is perhaps the most integral part of developing an app’s architecture. The following are some considerations that developers should keep in mind while building the architecture of a mobile application:
- Screen size
- CPU characteristics
- Resolution (DPI)
- Storage space
- Memory
- Requirements
- Features
- Development environment
The main goal here is to determine the devices’ hardware or software’s special requirements that the app will support.
2. Determining The Connectivity
Your mobile app architecture needs to be built while keeping the worst internet connectivity scenarios in mind.
There are times when your application may face disruption or no internet connection at all. Hence, the data mechanism, caching, and state management needs to be built according to these conditions.
3. Appropriate User Interface
UI and UX are among the most important aspects of your app’s interface; therefore, keeping both of them in check is crucial.
While creating an application architecture, you need to incorporate the design perspective of the mobile application. You need to make sure that the design you’re integrating into your application would deliver an uncluttered, clean and engaging experience to the customers.
Since there’s no point in limiting your creativity, you can easily showcase innovation through your app’s design.
Moreover, having this aspect mentioned in your app’s architecture would save your app from failure. One of the core reasons behind an app’s failure is a cluttered UI.
4. Navigation Procedures
The navigation procedures or approaches are closely associated with the design element of your app. However, this part requires both the front-end and the back-end.
So, the designing front of your app’s architecture should have this aspect. Moreover, you can also opt for understanding your audience and their requirements. Learning about your audience would aid you in analyzing or selecting which one of the following navigation features your app should have:
- Model controller.
- Scroll view.
- Stacked navigation bar.
- Single view.
- Search-driven navigation.
- Tab controller.
So, after understanding your audience’s requirements, you’ll be able to easily select the navigation style of your app, which would also influence your user experience.
Three Layer Of Bringing Consistency Flow To Your App’s Architecture

Three important layers define and ensure a seamless flow of your mobile app’s architecture. Here’s a breakdown of all three layers:
1. Presentation layer
The presentation layer consists of the application’s user-end design elements, namely, UI Components and UI Process Components.
This layer will showcase how the mobile app will represent itself at the user-end. It is extremely important to identify the perfect client type for the intended infrastructure.
This layer also focuses on choosing the features of the mobile application and their locations. Furthermore, the client’s deployment restrictions, correct data format, and advanced data validation mechanisms must also be considered while designing this layer.
2. Business layer
The business layer focuses on the app from a business perspective. This layer describes how your business would be presented in from of the users. Therefore, this layer contains more business components such as workflow, domain model, and service.
The domain model layer and service layer are two sub-categories within the business layer components. The service layer focuses on the function set given to the users. In contrast, the domain layer focuses on the knowledge and expertise linked to particular problematic sectors.
Basically, the entire concept of layers is designed to explore, support, and enhance the mobile application’s viability and future.
3. Data layer
The data layer is designed to keep the data-related factors in check. This includes secure data transactions, data utilities, service agents, and access components.
Therefore, while designing this stage, the developers consider the data’s maintenance side and ensure that the data layer can be altered easily according to the ever-evolving business needs.
Additionally, all of the layers mentioned above sit under two layers: the persistence and network layers. The persistent layer provides simplified access to data, and the network layer is responsible for networking calls.
The Mobile App Architecture Example
We have already learned that good architecture is the foundation of an effective and efficient mobile application. This architecture makes it easier for the developers to test, debug, understand, scale, expand and change the app’s functionalities concerning the latest requirements.
A great mobile app architecture example would be the Clean Architecture used for enterprise-level projects with big budgets. This example of an app architecture can be implemented for any project. It allows the installation of different plugins; however, it should not be created through a framework.
Here’s an example of the Clean Architecture of mobile applications:

Image Source: RubyGarage
Each layer mentioned above is independent of the other. They consist of different components and entities that entail the logic and functionality of your mobile applications. This means that they all are specifically catering to a separate and integral part of your application.
Moreover, these layers are connected by the Dependency Rule, which entails that the source code’s dependencies can only be specified internally. Nothing from the outer circle can be listed by a code derived from the inner circle. This rule applies to all the features, functions, classes, modules, and variables.
How To Identify A Good Mobile App Architecture?
Good mobile application architecture fosters assumptions and programming patterns like SOLID or KISS.
The architecture should also ensure that components have more than one responsibility layer. The whole concept of the mobile application is defined clearly.
Once the entire mobile app architecture is complete and clear, your mobile app development process would accelerate while ensuring efficiency.
Plus, the future maintenance and managing of the mobile application would become much easier. They would prove to be time-saving and cost-effective.
Moreover, the perfect mobile app architecture would also minimize the risk of errors or faults in the final project.
Everything would be clearly defined from the start hence;, the development of sophisticated projects would be carried out efficiently and effectively.
Additionally, selecting platform-specific technologies such as Swift for iOS or Kotlin for Android would enable you to resolve many business problems.
Conclusion
Here’s a brief overview of the viability and benefits of mobile app architectures. We’ve explained why they’re important for your app development project and how they can accelerate your mobile app project’s development while ensuring quality and efficiency along the way.
After going through all of the details mentioned in this article, we’re pretty sure that you may have a pretty clear concept that architecture is the first and most crucial step to developing an amazing mobile app.
Moreover, being a top-notch app development company, we understand the importance of a good mobile app architecture. Whether it is providing app development for startups or enterprise-level organizations – we create effective and quality-oriented mobile app architectures for our peers before initiating their mobile application projects.
Not Done Reading? Check Out These Other Blogs
- How To Choose The Right Database For Mobile Application Development?
- How To Create A Mobile App Business Plan? (A Comprehensive Guide)
- React Vs. Angular: Which One Should You Choose For App Development?

 2101 Views
2101 Views November 25, 2021
November 25, 2021