In the last year, we’ve seen an increase in demand for dark themes by smartphone users for mobile apps. Famous social media platforms have launched dark theme backgrounds for their mobile apps and website version.
Dark themes are becoming a norm, and users are more inclined towards them because it makes the digital experience better in the eyes.
The launch of Android 10 and iOS 13 has also affirmed the rising usage and adoption of dark theme UIs.
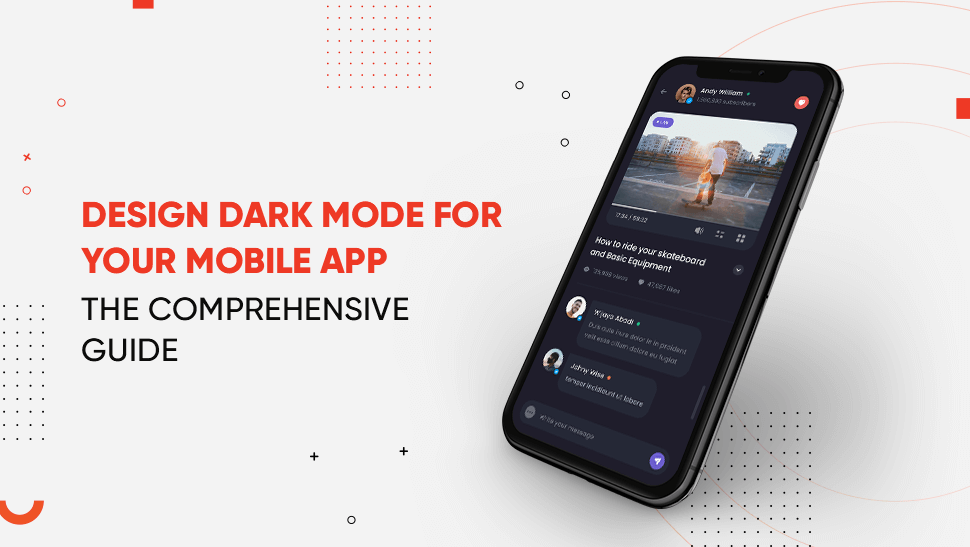
In this article, I’ll be highlighting the details about the dark mode. It will offer insights into why dark mode is important and how you can implement it for your mobile app.
Why Should You Consider The Dark Mode?
Before you go about designing a dark theme for your mobile app, let’s see why it’s become so increasingly important.
Trendy User Interface
The dark theme interface is a trendy technology, and any futuristic app development company will tell you how necessary it is to design your mobile app according to market trends. Dark UIs have been in demand for almost a year, and with the increasing popularity, it’s very evident the demand will continue to flourish.
Health And Wellness
Have you noticed how your eyes flinch a little, and you get a mini headache when someone turns on the light in an otherwise dark room? Similarly, I’m sure you get a mini shock when you open a mobile app, and the sudden white background hits your eyes. The prolonged use of mobile apps with white backgrounds can be harmful to the eyes and, in some cases, even give you prolonged headaches.
The dark theme diminishes the definite effects of the white background. They make the mobile easier to look at, so if you ever open an app on a pitch-dark night, you’ll be comfortable knowing you won’t hurt your eyes.
Increases Battery Time
The dark mode saves battery life and prolongs it significantly. In fact, a Google study has shown that OLED screens using a dark mode improves battery life.
While we are well aware of the dark mode benefits, we don’t talk about the ill effects of an unhealthy dark mode.
How To Avoid An Unhealthy Dark Mode?
First off, what constitutes an unhealthy dark mode? How do you differentiate between a healthy and an unhealthy dark mode?
While having a dark background makes it easier to look at your screen, there’s a slight disadvantage of the trend.
When users read the text on a dark background, they tend to focus more on reading the white text. In order to read better, the iris opens up to maximum capacity, which means more light goes into the eyes and creates a fuzzy effect. The effect is known as Halation or Fuzzing Effect, which is the biggest challenge of having a dark mode on a mobile app.
If you pick an unhealthy dark theme color palette, you could end up making the UI harsh on the user’s eyes. Here’s an example:

Normally, users have to increase their brightness settings just to read on a pitch black background, defeating the whole purpose of the dark mode.
The dark mode is supposed to be easy on the eyes without having to increase the brightness. If users have to increase the brightness, they’re putting a strain on their eyes and losing battery just as much as they were on the regular mode. However, the dark mode is better for devices with OLED rather than LCD.
On an OLED screen, every pixel has its own illumination, which shows the darkness; the pixel doesn’t even light up completely. Most OLED screen pixels can only go up to 60Hz refresh speed, and the pixels only emit light when users scroll on the screen. If the refresh speed is slow, then it creates a jiggly effect on the text.
The jiggly effect causes the user’s eyes to get tired, which is one of the reasons dark theme designs are so popular – to limit the people’s exposure to the digital experience.
Here’s what an unhealthy dark theme UI design looks like:

Here’s an example of a healthy dark theme UI design:

Did you see the difference? The unhealthy dark color theme can be found on your smartphone (if you have iOS 13 or Android 10), while the healthy one is famous apps like Slack or Twitter.
You’ll notice the difference I’m talking about when you try to concentrate on both themes.
How to Design A Dark Mode For Android?
Now, you can get started with designing a dark color theme for your Android app. The good news is Google offers immense support to help designers create and understand how dark themes operate on the Android ecosystem.
Here are the four pillars which you can use to curate the best and a healthy dark mode.
1. Go Gray, Not Black
While designing a dark mode for your mobile app, make sure you use a gray color closest to the black but not completely solid black. The gray color will create an environment with an in-depth range.
2. Use Accents
Don’t make the mistake of adding too many colors on the black surface. You want to add limited colors so that the dark theme background is more visible.
3. Save Energy
One of the key benefits of using a dark theme is to save battery life. Make sure to limit the use of light pixels, especially for OLED screens, to enhance battery life and improve efficiency.
4. Better Accessibility
Make sure the accessibility isn’t affected once the dark mode is implemented; in fact, your goal should be to make it better.
Google also has proper guidelines on how to curate dark themes with Material.
How to Design A Dark Mode For iOS?
Like Android, iOS has also made some significant changes that can help developers create dark modes for their mobile apps. Here are some of the changes that came with iOS 13.
Built-In Dark Color Schemes
To help developers with dark mode creation, Apple has introduced nine different background colors that support a dark system. The colors are modified and enhanced to fit different interface styles.
Semantic Colors
Along with new system colors, Apple has also introduced accent colors that work best with a dark UI. The semantic colors are different than the ones you’ve used for a regular interface. The new colors will complement the dark mode interface and help with the overlay color and text on a dark theme.
Modified SF Symbols
Apple has approximately 1500 SF symbols that designers and developers can use for their iOS mobile apps. For a dark mode implementation, Apple has made sure every SF symbol in the library looks appealing and sits perfectly on a dark interface.
New And Improved Effects
The iOS 13 update came with eight new vibrancy effects and four blur effects which developers and designers can use to modify the iOS interface style. Four of the new vibrancy effects are made specifically for the dark mode typography suit – one vibrancy effect is for separator, and the other three are for overlay.
Tips To Design A Dark Mode For Your Mobile App
By now, you’re well aware of how Apple and Google have made it easy for you to create a dark theme. However, I know you’re excited about getting started, but make sure to pay attention to details when you’re curating the dark theme.
The following tips will help you create the perfect dark mode for your mobile app. The tips will also keep you from making any mistakes.
1. Avoid Using Pure Black
Like I mentioned before, don’t create a dark theme with a black background and white text; that’s a rookie mistake. You want to create a contrast of the two that’s pleasing to look at and reduces the strain.
The safest option is to use dark gray as the surface color, white text, and incorporate black for other minute components.
The Material design recommends using #121212 for the dark theme surface.
2. Avoid Using Saturated Colors With Dark Themes
Instead of using solid colors like RGB, opt for pastels and lighter shades of colors. RGB colors are also known as saturated colors that can visually vibrate on a dark color palette and make reading difficult for your users.
Here’s an example:

The image above shows how saturated colors affect reading, whereas the lighter color (closer to white) is easy to read.
3. Stick To Accessibility Color Contrast Standards
When you create a dark mode, there are certain guidelines and color contrast standards that you should adhere to by Google Material Design. Your color contrast of the components, background, and text should be spot on for the perfect dark mode.
4. Use “On” Colors For The Text
“On” colors are the colors you see on the components and key surfaces, typically on the text and buttons. Most brands use white as their “On” color; however, there are different shades, and not every shade of white works well with a dark background.
The white shade you should use is #FFFFFF and then set as per the Material guidelines to stop the text from vibrating on the dark surface. Here are some recommendations by Google Material design for dark modes:
- High-emphasis text – 87% opacity rate.
- Medium emphasis text – 60% opacity rate.
- Disabled text – 38% opacity rate.
5. Focus On The Emotional Aspect Of Your Design
When you start designing the dark theme, consider the emotional aspect of your dark mode design. Now, you’re probably thinking about using the same emotional spectrum as the one on your current design – but don’t do that.
Colors on a dark and light theme are perceived differently; hence you need a different spectrum of emotions. Your dark theme should evoke different emotions compared to the light theme.

6. Implement Some Depth
In a light theme, you can easily create depth by applying shadows to images and text; however, you can’t use shadows in a dark theme because they won’t be visible. Like the depth in light theme, you’ll need to create as much depth as possible in your dark theme.
Now, since you can’t see shadows in dark mode, your best option is to illuminate each surface level. You can use Material to elevate components and text and color them using overlays. The higher you elevate the surface, the lighter it will be.
7. Allow Users To Change The Mode As They Please
While the dark mode is in high demand by smartphone users, make sure it’s not the only option you offer your users. The users like to be in control of their system, and if you take that away from them, you’re essentially risking a bad user experience.
Let your users decide if they would like to use the dark mode or the light mode. The transition should be natural, and it should be easy for them to toggle between both modes. Position the setting where it’s easily accessible and add a switcher.
Here’s how the WhatsApp web settings look like:

8. Test The Design In Both Modes
It goes without saying that you need to test your design before you launch it to your users. Once the dark mode is ready, make sure to test the settings, switch between the modes, and analyze the user interface on both modes.
If you feel one of the modes needs any modifications or adjustments, then do them as needed.

Frequently Asked Questions About Dark Mode
1.
In Conclusion
While dark themes have a clear advantage these days, they’re not as easy to create and implement. You’ll need to pay close attention while creating the dark mode because it requires precision to create the perfect contrast of colors.
Now that you know everything about the infamous dark mode, you can get in touch with a professional development company. We can help you curate a dark mode that’s outstanding and appealing. Good luck, creating!

 3211 Views
3211 Views March 17, 2025
March 17, 2025











Share Your Feedback