In the dynamic realm of mobile app development, the UI/UX has got all the buzz as it’s the main element on which the reliability of your app depends. A perfectly crafted UI design can take your app’s credibility by far making it a preferable choice for users.
For a record, 52% of users don’t engage with a business with poor mobile app interface and user experience (UX). The competition is thrusting by each day and you can’t risk your app position by neglecting the significance of app design for both Android and iPhone app development.
In 2023, the number of users is expected to reach 4.3 billion and you can engage them only by deploying the UI/UX best practices.
In this blog, we embark on the journey of designing a robust mobile app revealing all the secrets and diving into the deep scale of UIUX while covering all the relevant aspects.
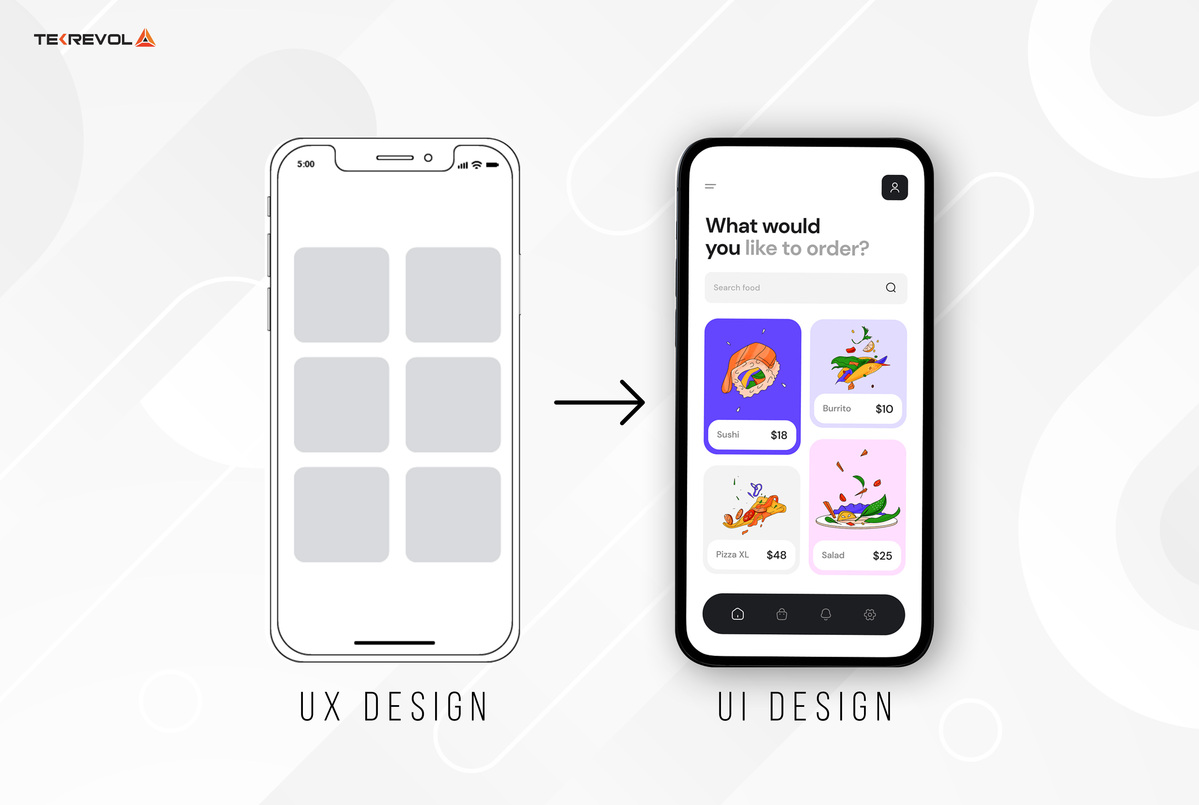
There’s a common question in business digitization; ‘How to Make a Successful App’ and the app UI design is one of the most important elements to ensure that. Let’s start by clearing the confusion between UX and UI design to continue with further exploration in a seamless manner.
What is App User Interface (UI)?
User interface is the key to human-computer interaction and communication within a device. That’s why it is the most impactful element of the app development process.
App UI design, influenced by design thinking, seamlessly merges aesthetics and user-friendliness through wireframing, prototyping, and final design stages. Thoughtfully curated UI elements, encompassing color, typography, and layout, lay the foundation for an exceptional user experience.
In fact, there are frameworks like Flutter app development that offer in-built UI elements with customization options to make it easier to craft an interactive UI.
So, the fusion of design thinking, precise UI elements, and user understanding results in interfaces that go beyond utility, leaving a lasting mark on the user’s digital narrative.
What is App User Experience (UX)?
User experience (UX) is based on the subjective experience that a user has with a mobile application. It is a strategic composition of user engagement, accessibility, and visual appeal.
Moreover, it encompasses the seamless interaction between users and the product, addressing user interfaces, visual design, information architecture, and usability testing. The aim is to not only ensure products are easy to use but also visually enticing, fostering a great user experience.
In the realm of mobile app UX design, the focus extends beyond simplicity; it integrates accessibility principles to ensure inclusivity. This comprehensive approach enhances user satisfaction and, in turn, supports business success.

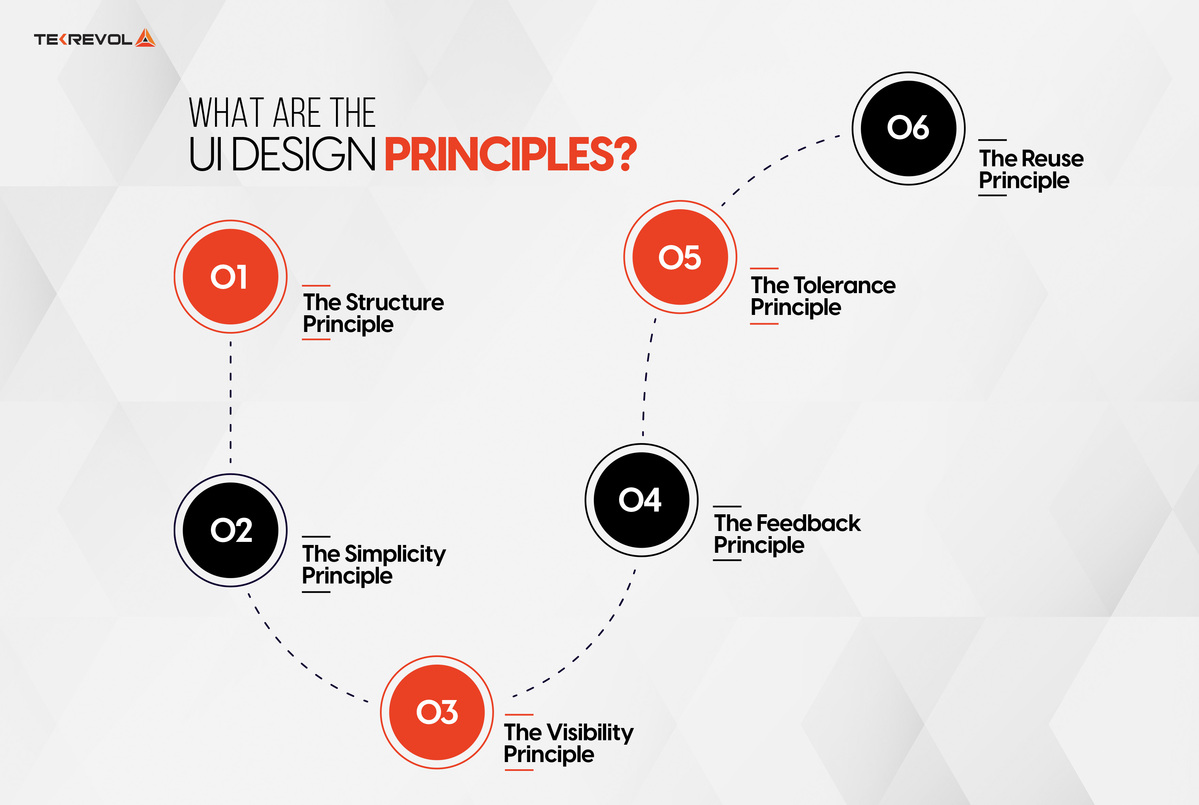
What are the UI Design Principles?

If you know how to build an app but are still uncertain about the interface of your app, you must understand the UI design principles. Once you have a firm grip on these parameters, you can craft a compelling UI to gain maximum user engagement.
The Structure Principle
Effective design should systematically structure the user interface in ways that are not only meaningful but also highly beneficial. This involves adopting clear and consistent models that users can easily recognize, grouping related elements, and distinctively separating unrelated ones.
The essence of the structure principle lies in its focus on the overarching architecture of the user interface, ensuring a coherent and user-friendly design.
The Simplicity Principle
The design ought to streamline uncomplicated, routine tasks, communicating with clarity in the user’s language while offering intuitive shortcuts that hold meaningful connections to more extended procedures.
It’s about making the user experience (UX) straightforward and efficient, ensuring that common actions are easily accessible. Further, it enables you to make the app more understandable, with shortcuts thoughtfully aligned according to the visual hierarchy.
The Visibility Principle
The design must present all necessary options and materials for a specific task in a clear manner, avoiding any distraction from redundant information. Responsive designs refrain from overwhelming users with unnecessary alternatives or confusing them with complex details.
It’s about providing a focused and streamlined user experience, ensuring that essential information is readily available without unnecessary clutter or confusion.
The Feedback Principle
The design should consistently update users on actions, interpretations, and changes in state. You must avoid relevant errors or exceptions using language that is clear, concise, and familiar to the user.
It’s about providing information in an easily understandable manner, that aligns with the user’s expectations, ensuring a seamless mobile app interface.
The Tolerance Principle
The design should exhibit flexibility and tolerance, minimizing the consequences of mistakes and misuse through the provision of undo and redo functionalities.
Simultaneously, it should proactively prevent errors by accommodating diverse inputs and sequences, intelligently interpreting all reasonable user actions. It’s about creating an adaptable user interface that empowers users to rectify mistakes easily while avoiding errors through a responsive design.
The Reuse Principle
The design should leverage both internal and external components and behaviors, ensuring consistency driven by purpose rather than arbitrary standards.
This approach minimizes the cognitive load on users, reducing the necessity for them to rethink and remember interactions. By emphasizing purpose-driven consistency, UX and UI design aims to create an intuitive user experience.
Do You Want to Craft a Compelling App UI Design?
Connect with us to design your app according to the UI design principles to attract the maximum number of users.
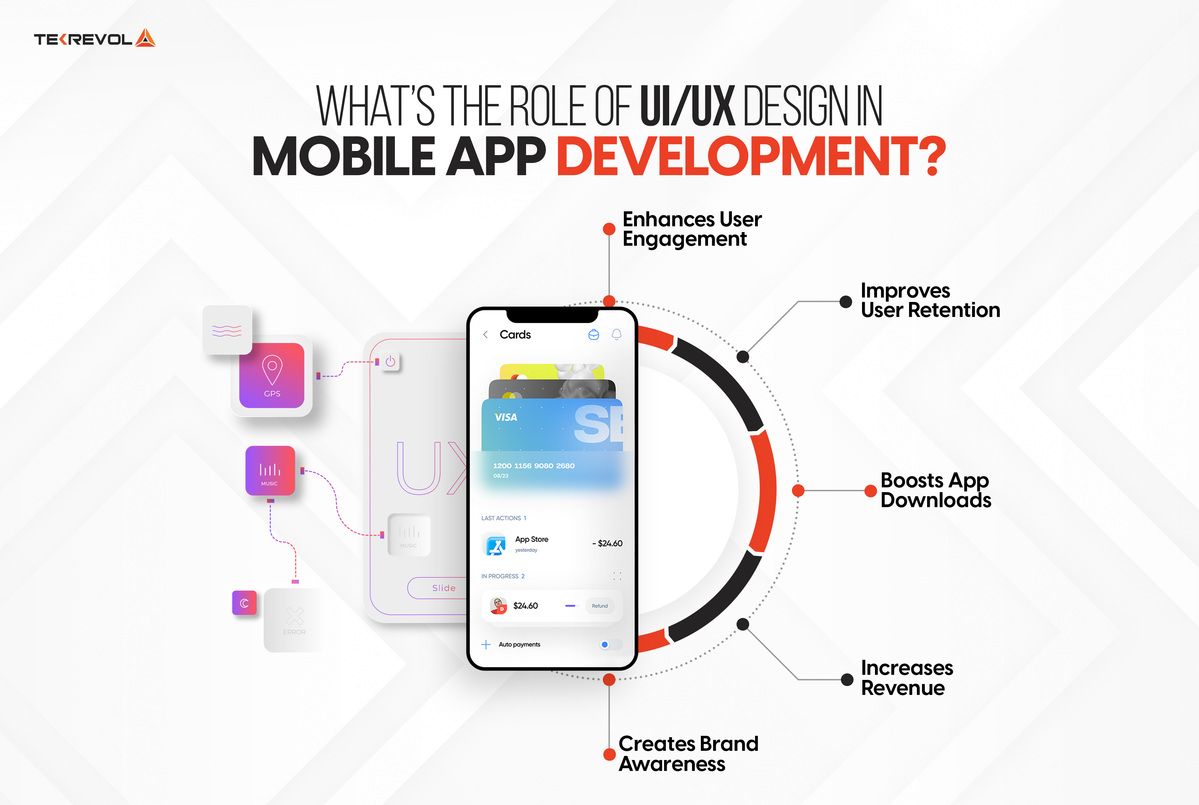
What’s the Role of UI/UX Design in Mobile App Development?

The role of UI/UX design is quite important in determining an app’s success as it’s the glue that keeps the user interaction alive. Today, a user approximately spends four hours per day on average and there are millions of applications to have their attention.
The global businesses in the IT world are prioritizing the app user interface for their progress. Especially, the GCC region is evolving rapidly as there has been a massive boost in Qatar mobile app development to digitize business.
If you want maximum user engagement, you must take seriously the need for a responsive design based on app usability. Here are some perks that you get in return for utilizing an effective design strategy.
Enhances User Engagement
A pivotal goal in the realm of mobile app development involves not just capturing users’ attention but actively engaging them. Therefore, responsive design stands as a cornerstone in achieving this objective.
The synergy between an enticing user Interface (UI) and user experience (UX) design becomes the driving force behind this endeavor, creating a user-friendly environment that encourages users to return time and again.
So, a well-crafted UI/UX not only streamlines the onboarding process for new users but also sparks positive emotions.
Improves User Retention
In the mobile app industry, the role of UIUX design is paramount for enhancing retention. A seamless blend of interaction design and thoughtfully curated UI elements is crucial.
Meanwhile, an intricate user experience may drive users towards alternative options, emphasizing the importance of an app’s interaction design.
However, with well-crafted UI elements and an intuitive interaction design, an app cultivates positive user experiences. This strategic approach significantly increases the likelihood of retention, as users remain actively engaged with the platform.
Boosts App Downloads
The success of a mobile application is intricately tied to its layout, emphasizing the significance of app UI design and app usability.
A visually pleasing and user-friendly interface, crafted through meticulous app UI design, serves as a magnet for potential users. Conversely, a poorly designed interface may deter users, leading to a decrease in downloads.
In the competitive landscape of mobile apps, the collaboration between app UI design and usability plays a pivotal role in influencing user decisions.
Increases Revenue
The impact of UX design for mobile apps on revenue is profound, particularly in the realm of e-commerce mobile apps to maximize revenue streams.
A compelling UX design contributes to an outstanding user experience, heightening the likelihood of users opting for in-app purchases or premium features. Moreover, an inadequately designed interface may discourage users from investing money in the application.
For those navigating the competitive landscape of e-commerce mobile apps, the strategic integration of UX design becomes a key driver in maximizing revenue potential.
Creates Brand Awareness
A seamless UI/UX design extends beyond functionality to shape the perception of a brand. It emphasizes the importance of mobile app accessibility and a well-crafted app user interface.
An appealing and user-friendly interface increases the chances of users remembering the app and recommending it to others. On the other hand, poor design can hurt the company’s image, leading to a decline in the brand’s visibility.
In the realm of mobile app accessibility and user interface design, the synergy between these elements becomes instrumental in influencing brand perception.
Ready to Transform Your App User Interface?
Unlock the design excellence with TekRevol’s next-gen UI design to ensure an impactful online presence
Top App UI Design Examples for User Engagement and App Usability
To give a clear view of the necessity of an engaging app UI design, we are presenting some examples of successful apps. Based on research, you get an ROI of $2 to $100 on every $1 that you spend on the UI of your mobile app.
So, here are some top examples of applications with a perfect UI/UX to inspire you.
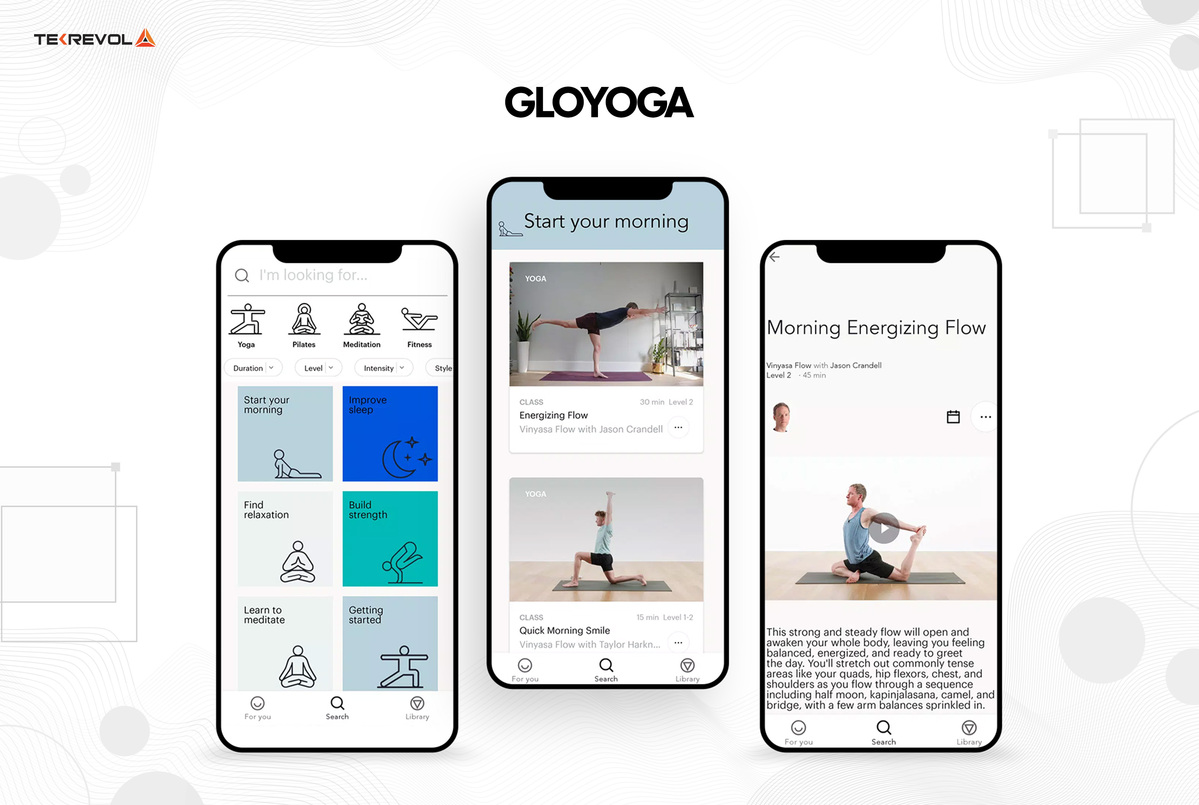
1. Glo Yoga

Glo stands out as one of the most popular yoga-teaching apps, having a significant number of downloads. It seamlessly guides learners on a serene journey, enhanced by a minimalistic user interface and tranquil UI color schemes.
Navigating the app is a breeze, thanks to its user-friendly design, complemented by clear instructions, illustrative visuals, and functional keys.
Whether you’re a beginner or looking to deepen your yoga practice, Glo provides an optimal learning experience with its mobile app accessibility.
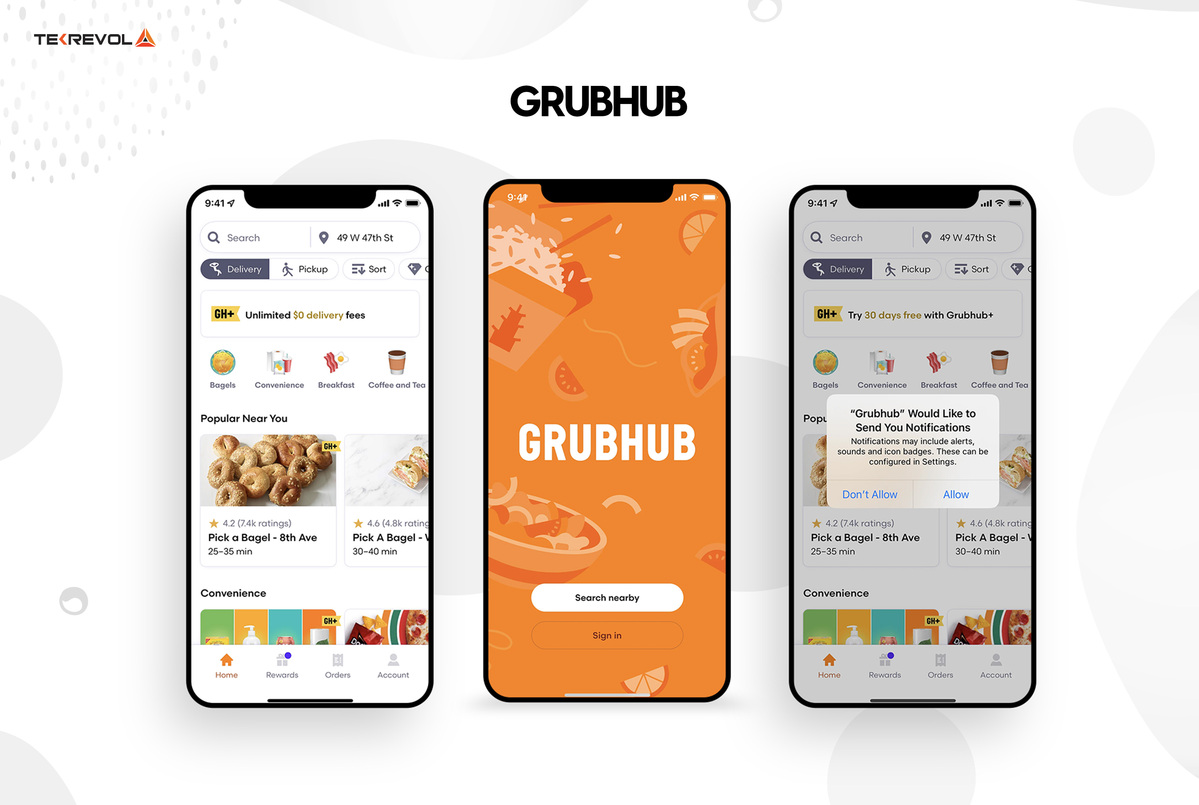
2. Grubhub

Grubhub, an exemplary food delivery app, stands out for its linear and highly simplified design. Having the best design elements and captivating colors, it offers a promising and impressive user experience (UX).
Meanwhile, the app features vibrant colors, a simplistic design, and clear calls-to-action (CTAs) for placing orders. Users can easily track their food orders, explore nearby restaurants, and enjoy various features within the app.
The layout is both neat and clean, showcasing polished shapes and mesmerizing product images, contributing to an overall visually appealing and user-friendly interface.
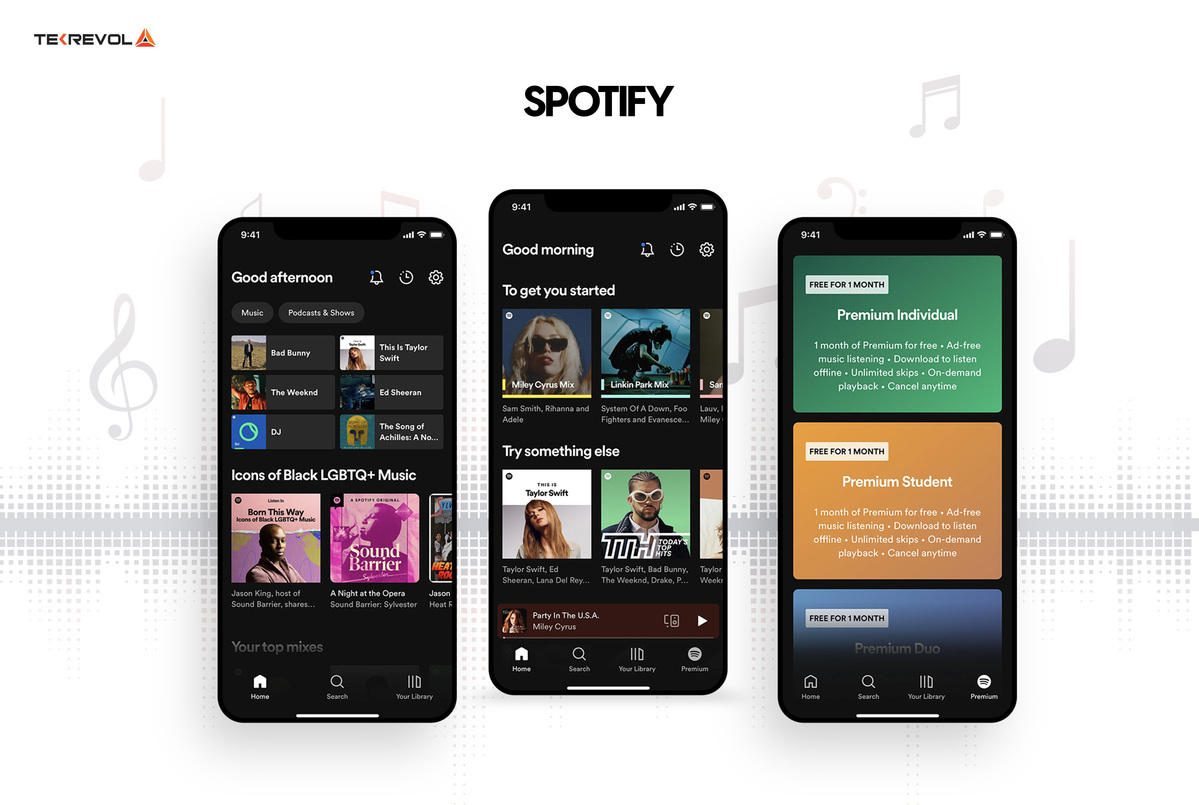
3. Spotify

UI/UX designers have been experimenting with vibrant colors in recent times, resulting in more visually appealing interfaces. Spotify, a popular music streaming app, stands out with its captivating use of UI color schemes, as seen in the image above.
These gradients enhance the app’s allure, making it highly engaging. Integrating such dynamic color gradients can bring a new dimension to your app, making it visually appealing.
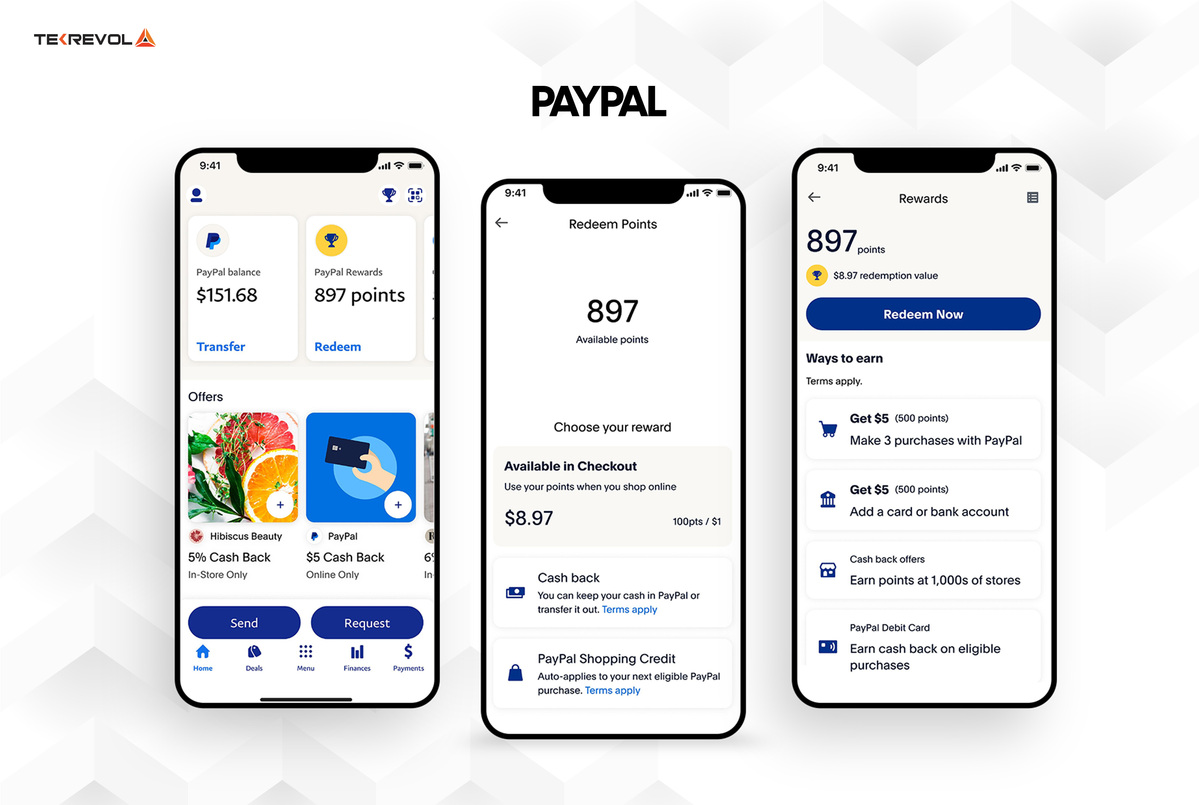
4. Paypal

PayPal, a trusted global fund transfer portal, features a sleek and impressive app design. Despite its financial nature, the app breaks traditional banking design rules with a vibrant and engaging mix of color palettes.
Meanwhile, each screen caters to diverse demographics with unique backgrounds. The UI elements are simplified, offering useful features and strategically placed CTAs, resulting in a visually striking and user-friendly interface.
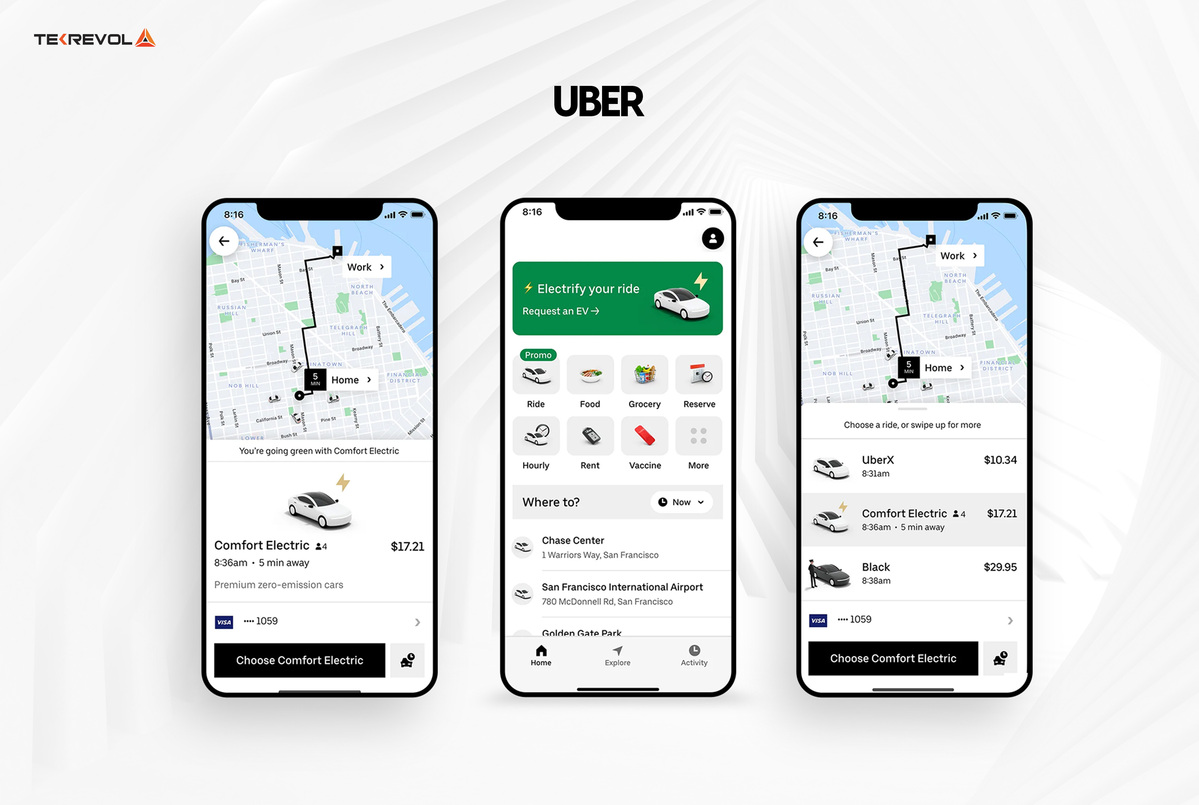
5. Uber

Uber, a transformative taxi-booking app, has revolutionized commuting, earning special acclaim. Focusing on its design, Uber has a brilliant UI that streamlines the booking process with just a few clicks.
The simple and clean app layout design features a search bar, a map, and available taxis in the area, allowing users to effortlessly connect and book a ride in no time.
Is Your App Due for a UX/UX Overhaul?
Let us modernize your application according to the latest trends and user demands to ensure its optimal sustainability.
10 UI/UX Best Practices for App Development

Creating a UI that converts users to the goal of every business. Statistically, 38% of users are prone to download an app for making a purchase. There are multiple factors involved in elevating your app and gaining user approval.
So, let’s dive into the result-oriented UX practices and UI design tips that will help you create a difference in the market.
1- Design for Everyone
Mobile app accessibility is foundational in app design. Consider diverse use cases, accommodating users who hold smartphones in various ways.
Ensure essential UI elements are visible and accessible, regardless of how users hold their devices.
2- Place One Action per Screen
Optimize user experience (UX) for small screens by dedicating a screen to each simple action, preventing user overwhelm.
For example, in a hotel booking app, separate screens for selecting dates, locations, and hotels streamline the process, enhancing user-friendliness.
3- Create Tappable Buttons
Prioritize touch usability by ensuring buttons are easily tapable. Follow recommended sizes (e.g., 44 x 44 pt or 48 x 48 dp), minimizing frustration from missed taps. Adhering to OS-specific guidelines further enhances user interaction.
4- Create a Clean and Uncluttered Design
Embrace ample white space, structuring elements for visual appeal and focus. Avoid clutter, as it contributes to user abandonment. A clean interaction design improves user concentration, fostering a positive experience.
Whether you are opting for healthcare app development or fintech, ensure that you have a clear user view of the application.
5- Minimize Required Data Input
One of the best UX/UI design tips is to simplify data input, particularly on mobile devices. Offer social logins like Facebook or Google to reduce required information.
Streamline account creation with single-button actions, aligning with mobile app design best practices.
6- Add Dark Mode
Incorporate dark mode as a lasting design trend, providing benefits like reduced eye strain and improved visibility to enhance the app’s usability. Consider user preferences and the popularity of dark mode in the broader app market.
7- Create Context-Oriented Design
Implement personalized UX by tailoring features based on user interactions or needs. Allow users control over interface elements, such as enabling/disabling animations or adjusting font size, enhancing app user interface.
8- Make a User-Friendly Tab Bar
Optimize the tab bar, balancing information visibility without overloading the screen. Consider using familiar icons instead of text, ensuring clarity to prevent confusion while maintaining a clean and efficient UX design for mobile apps.
9- Give Feedback on User Actions
Enhance the user experience by providing feedback on successful actions. Utilize animations and transitions for tactile and visual cues, adapting feedback methods based on the app’s nature and user habits.
10- Follow the Ecosystem Standards
Adhere to platform-specific design guidelines, such as Apple iOS Human Interface Guidelines and Google Material Design Guidelines.
Ensure consistency in on-screen UI elements and navigation, respecting the unique principles of each ecosystem for a cohesive user experience (UX).
Want to Optimize Your App’s Visual Story?
Collaborate with TekRevol to experience the UI/UX best practices ensuring an app appearance that converts users
The Bottom Line – Concluding the UI/UX Chapter
In the ever-evolving realm of mobile application development, the app UI/UX holds paramount importance as the app usability depends upon it.
Considering the ever-increasing numbers of users, mastering UI/UX best practices becomes a necessity.
This blog comprehensively navigates through the intricacies of robust mobile app UI design, app design principles, and their pivotal roles in app success. Real-world examples underscore the impact of effective user engagement.
Meanwhile, the UX/UI design tips encapsulate every aspect of designing a robust application that enables it to convert users.
Utilizing all this information, you can empower your businesses to craft user-centric interfaces, fostering app sustainability in this increasingly competitive digital landscape.







![What is Visual Regression Testing [2025 Definitive Guide]](https://d3r5yd0374231.cloudfront.net/images-tek/uploads/2025/11/Feature-19.jpg)


