Ever wondered why you can spend hours scrolling through Facebook or Instagram without even realizing it? There’s a psychological element to it—scrolling makes users feel like they’re uncovering something new with every swipe.
A big part of it has to do with the way content is distributed. This technique is called infinite scroll, which places all the content on the same page and makes it look endless. On the other hand, pagination breaks content into pages, offering more control.
But which one works best for websites?
When it comes to modern websites, the debate of pagination vs infinite remains alive. This isn’t just a design question—it affects everything from how long users stay on your site to how well your content ranks in search engines.
In this post, we’ll explore the pros and cons of each, helping you optimize your site for both UX and SEO.
What is Pagination?

Pagination is the breaking of content on a website up into pages. It always appears at the bottom of a page and supports a function in which viewers can scroll through a number of sign pages or sections. Then, each page displays several content items that give the user a better sense of what they will view at any one time.
Website pagination ensures the content is divided into digestible blocks so users will not be bombarded by all the information presented. The page format also keeps it clean and ordered, allowing users to go through pages of interest at their convenience.
Pagination in Web Development: Popular Use Cases
Pagination is highly effective in multiple web contexts, each serving a specific purpose. Let’s break it down with examples:
-
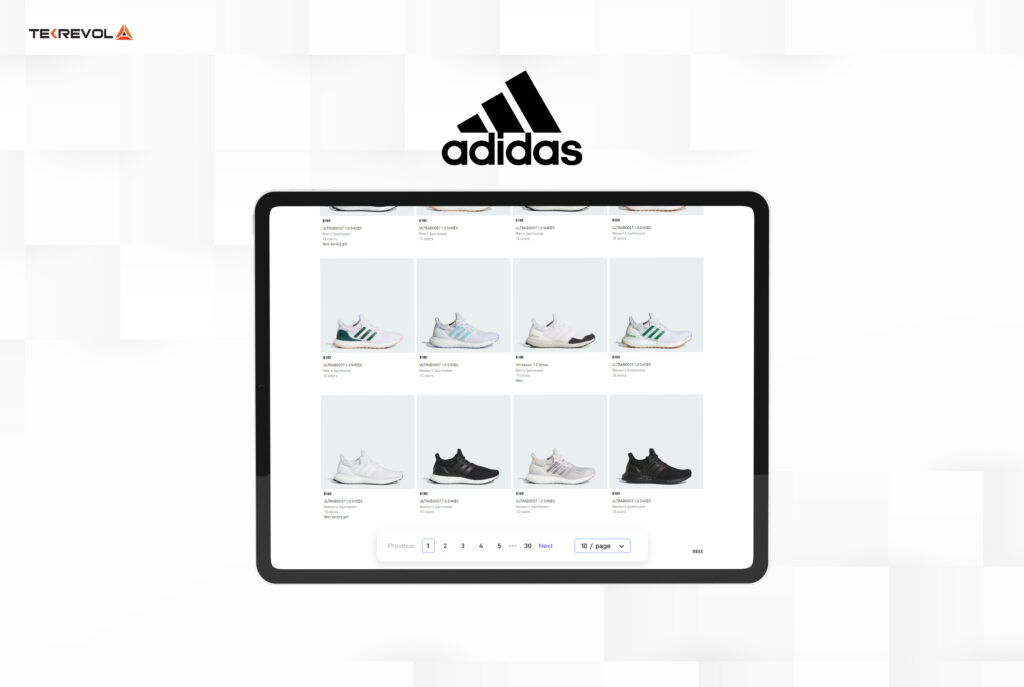
eCommerce Websites

Pagination is most often preferred for large product inventory websites for online shopping. Adidas is an example of using pagination when displaying its products on the webpage. Therefore, it separates its listing into specific numbers per page instead of showing all items at once. This avoids overloading customers with too many similar products and allows them to flip through certain pages much more easily.
-
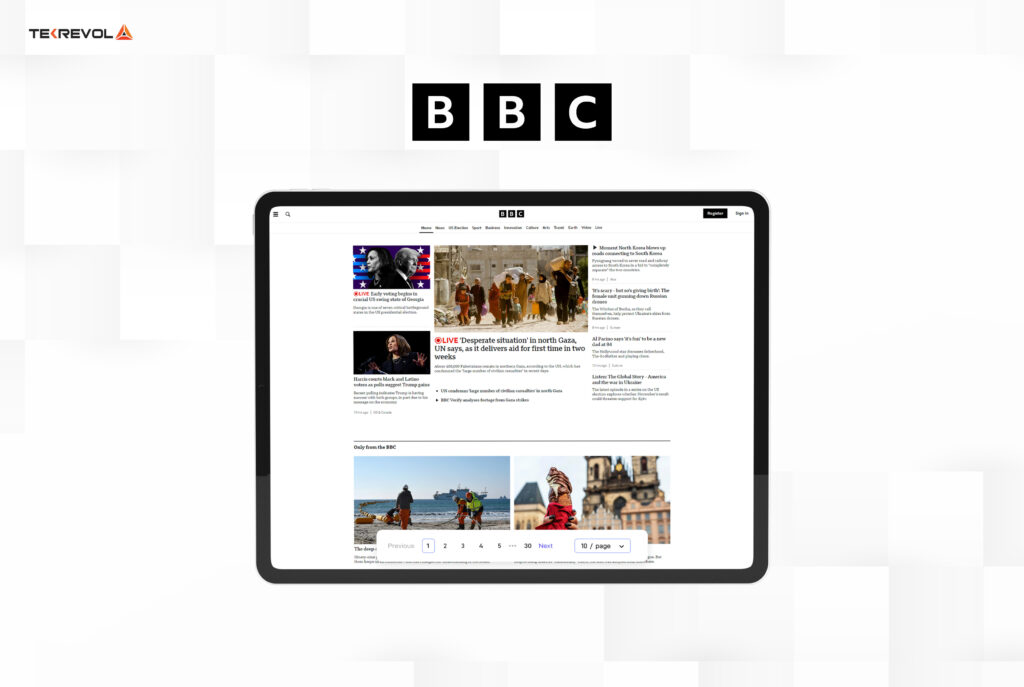
Blogs and News Websites

On platforms with frequent updates like news websites or blogs, pagination helps divide articles into digestible chunks. News outlets like BBC use pagination to present a series of articles, making navigation simpler and reducing load times compared to infinite scroll. This also allows readers to go back to specific sections they might have missed.
-
Data-Heavy Websites

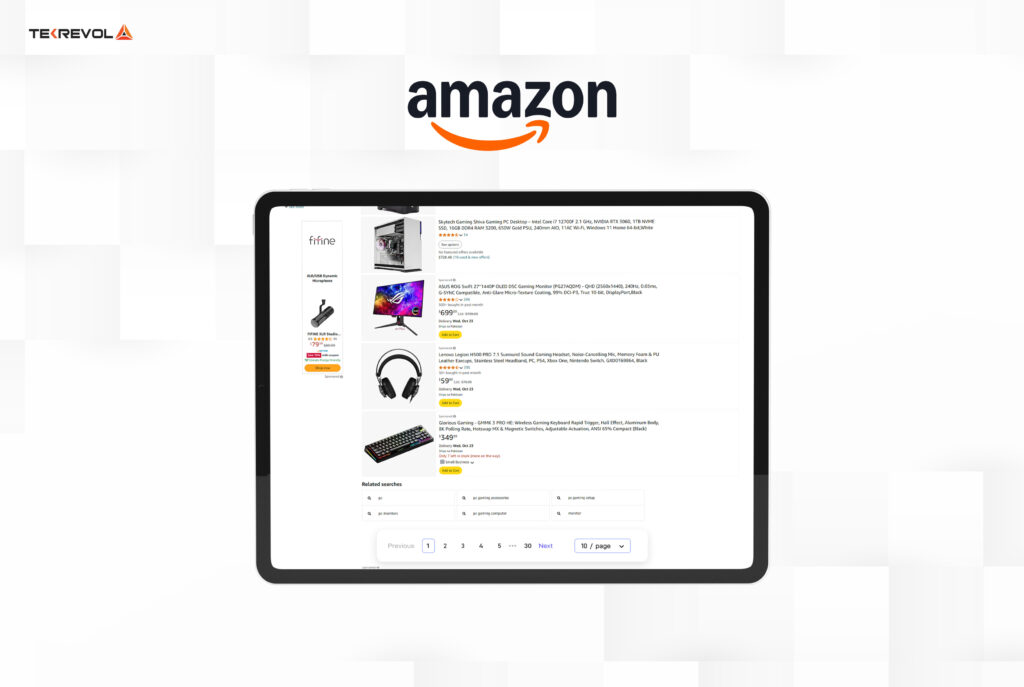
Websites such as Google and Amazon, which are very heavy in data, use pagination for search results. Their content is broken up into pages and can be used to assist with performance while keeping the site fast and responsive and breaking down information for users into manageable portions.
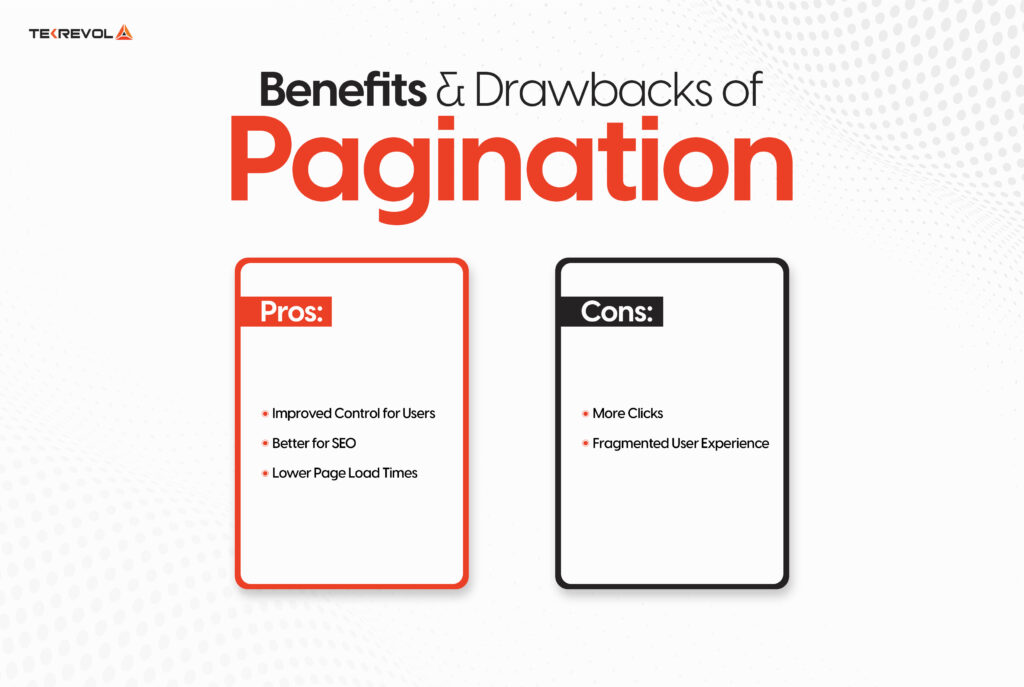
Benefits and Drawbacks of Pagination

Pros:
- Improved Control for Users
Pagination allows users to control how they navigate the site. They can jump between specific pages, return to content, or explore at their own pace without being overwhelmed by a continuous stream of data. - Better for SEO
Pagination supports better indexing by search engines. Each page has its unique URL, allowing search engines to crawl and rank individual pages. This helps ensure that all content is properly indexed and appears in search results, a crucial aspect of pagination in web development especially for a professional web development services company. - Lower Page Load Times
Since only a set number of items load on each page, pagination reduces load times, improving the site’s performance. This is particularly important for users on slower connections or mobile devices.
Cons:
- More Clicks
While pagination gives more control, it also requires users to click more to access the entire content, which could discourage some from browsing further. This can sometimes interrupt the user experience, especially if the content is long or complex. - Fragmented User Experience
Dividing content across multiple pages can feel disjointed, especially when users are seeking continuous information. This can make it harder for users to stay engaged, as they have to move through multiple clicks to get the full picture.
3. What is Infinite Scroll?

Infinite scroll in web development basically loads content dynamically as the user scrolls down. Instead of clicking through the numbered pages, like in pagination, users experience continuous lines of content without breaks.
This design comes in handy for engagement-oriented platforms because it leads to long dwell times; users are made to feel that they never stop discovering new content.
You’ll find infinite scroll on social media sites like Facebook (now known as Meta) and Instagram, as well as news platforms, where the goal is to keep users scrolling for more.
Endless Scrolling Website Examples
Social Media Platforms

The most common example of infinite scroll is social media feeds like Facebook, Twitter (now known as X), and Instagram. These applications feed the users with new posts and updates as the user scrolls through, engaging them for hours.
For example, Instagram applies the infinite scroll both on a mobile and a desktop site: it does not really matter at what screen size you use Instagram, since the long stream of material scrolling infinitely will make it possible to consume large amounts of content without breaks
News Platforms

Many news websites such as Buzzfeed and CNN use infinite scroll to keep readers engaged with related articles. Rather than manually navigating through categories or clicking on different pages, infinite scroll presents readers with more content, increasing their chances of staying on the site longer.
E-commerce

Some e-commerce sites, like Pinterest or even parts of Etsy, use infinite scroll when browsing product categories or related items. By continuously loading more products, these platforms reduce friction for users and create a smoother browsing experience.
Benefits and Drawbacks of Infinite Scroll

Pros of Infinite Scroll:
- High Engagement
One of the pluses for using infinite scroll is that of user engagement, as it avoids break-up points in the experience of browsing. It thus eliminates the interruptions that cause users to need to make an active decision to click through pages in order to see more. - Mobile-Friendly
Since users on mobile devices are used to scrolling, infinite scroll fits naturally into their browsing behavior. It requires fewer clicks and enhances the user experience, especially on touch screens. - Encourages Discovery
Infinite scroll works well for discovery-based platforms. As users continue to scroll, they are exposed to more content, which often leads to longer sessions and increased time spent on the site.
Cons of Infinite Scroll:
- Difficult to Navigate
One of the major drawbacks of infinite scrolling is when it takes a lot of time for users to track down wanted content, as it cannot easily identify where the subject matter falls, and with no straightforward sections or page numbers, going back to viewed content would be very hard and frustrating many times. - Poor SEO Performance
Infinite scroll can complicate the way search engines crawl and index content. Since all the content is loaded dynamically, it may not be fully indexed by search engines, which can harm SEO efforts compared to pagination. - Performance Issues
This, however, does not mean that massive content will be loaded on the same page because it’s going to slow down performance for users with slower internet connections or devices. If not taken care of properly, this could negatively affect the user experience.
- Need a Clean, Paginated Website?
- Let our team design and develop a user-friendly, paginated website tailored to your needs.
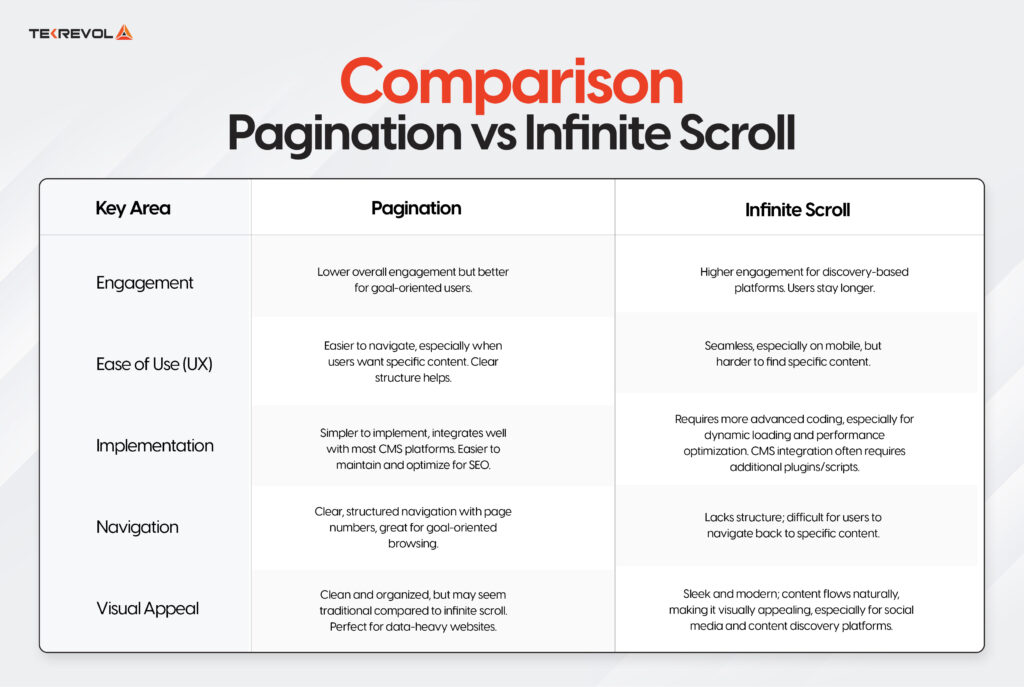
Pagination vs Infinite Scroll: Direct Comparison
When deciding between pagination vs infinite scroll, understanding the key differences is crucial. Let’s dive deeper into these aspects by analyzing how they stack up in several critical areas.
Engagement
Engagement is a major factor for any website. Infinite scroll works best for platforms where users are browsing casually and discovering content. This method is one that the social media site like Instagram and Pinterest employs because it allows no barriers between the user and the feed: keeping one scrolling endlessly through time on site and page views.
A content-heavy platform is more likely to have something that may attract a user’s attention and which, therefore, need not necessarily be sought.
On the other hand, pagination requires the user to consciously decide whether or not to see more content. It well serves websites in which the user seeks to find specific information, such as on product pages of an eCommerce website, or archives in a blog.
This would seem likely to generate lower engagement than is achieved with an infinite scroll, although it does provide the user with more control and aids in reducing cognitive overload.
Ease of Use
From a user experience standpoint, infinite scroll offers a smoother journey, particularly on mobile devices where users are already accustomed to swiping through content. Scrolling requires less effort than clicking through multiple pages.
On the other hand, this ease of scrolling has some disadvantages, for example; a lot of difficulties arise in finding desired information, or in returning to previously scrolled contents. Infinite scroll is particularly well-suited for applications in which discovery, rather than navigation, is the primary purpose of the site, such as in social media feeds.
On the other hand, pagination provides a sense of structure. Users can easily navigate to specific pages, offering better usability for information-rich sites like Amazon, where finding specific products quickly is essential.
For UX-focused design, pagination gives a more organized browsing experience, helping users retrace their steps more easily, which leads to higher user satisfaction in goal-oriented contexts.
Implementation Complexity
Implementing infinite scroll requires more complex development, especially when ensuring smooth performance across different devices and browsers. It demands robust backend support to load content dynamically without disrupting the user experience.
For example, infinite scroll can lead to slow page speeds, causing performance issues if not optimized. Platforms relying on content management systems (CMS) like WordPress often require additional plugins or scripts to enable infinite scrolling, making the setup more resource-intensive compared to pagination.
Pagination, by contrast, is relatively straightforward to implement. It integrates well with most CMS platforms and requires fewer resources to maintain. Pagination is also more compatible with SEO best practices since it generates static URLs for each page, enabling search engines to crawl more easily.
The added structure makes pagination a simpler, more cost-effective solution for many websites, especially those built on CMS platforms that support native pagination functionalities.
Navigation
In terms of navigation, pagination provides a clearer path for users. Users easily understand where they are with numbered pages or “next” and “previous” buttons, and have no problem navigating back and forth when it’s necessary. Such is especially useful in eCommerce or blog settings where the user may want to browse certain categories or return back to earlier pages without difficulty.
Pagination offers a more organized experience, which is crucial for websites where users are goal-oriented.
Infinite scroll, on the other hand, lacks this structured navigation. While it allows for a seamless flow of content, it can frustrate users who want to find something specific. Scrolling endlessly through content without the ability to jump between sections can lead to poor navigation experiences on content-heavy sites.
For websites where users are trying to locate specific information or products, infinite scroll can become a hindrance.
Visual Appeal
When it comes to visual appeal, infinite scroll often wins due to its sleek and continuous design. It creates a more immersive experience, especially on mobile, where scrolling feels more intuitive than clicking through pages.
Infinite scroll enhances the aesthetic of social media sites and content discovery platforms by allowing content to appear dynamically as the user moves down the page.
Pagination, while more traditional, is effective for content-heavy websites that require clear categorization and presentation. It helps break down large amounts of information into manageable sections, preventing visual overload.
Websites like eBay and Amazon benefit from pagination because it allows users to focus on specific groups of products rather than being bombarded by endless options.
Comparison: Pagination vs Infinite Scroll

Infinite Scroll vs Pagination for SEO
When it comes to infinite scroll vs pagination SEO, both techniques come with unique SEO challenges that can affect how search engines crawl and index content. Let’s break down the SEO impact of each.
SEO Challenges with Pagination
Pagination can sometimes create duplicate content issues, especially when URL parameters or session IDs are involved. Search engines might see similar content across multiple pages, diluting your SEO performance.
Additionally, pagination can cause crawl depth problems if the search engine doesn’t reach your deeper pages. However, when implemented correctly with meta tags like rel=next and rel=prev, pagination offers a more structured approach for indexing large volumes of content, which makes it more SEO-friendly.
SEO Challenges with Infinite Scroll
One of the key SEO challenges with infinite scroll is that Googlebot struggles to crawl dynamically loaded content. If your content doesn’t load before the bot stops crawling, those pages might not be indexed, leading to poor rankings.
JavaScript-heavy sites can especially suffer from this if they’re not optimized for crawling. A common issue arises when websites rely too much on infinite scroll without setting up fallbacks like paginated pages, which can help ensure search engines still find the necessary content.
Is Pagination or Infinite Scroll Better for SEO?
While infinite scroll can enhance user engagement, pagination is generally considered more reliable for SEO. Pagination creates static URLs, making it easier for search engines to crawl, index, and rank individual pages.
However, with proper implementation, infinite scroll can also be SEO-friendly. This can be achieved by using techniques like lazy loading with progressive enhancement and ensuring that static versions of content exist for crawlers.
Pagination vs Infinite Scroll for Mobile Devices
When deciding between pagination and infinite scroll for mobile, it’s essential to consider user behavior, screen sizes, and data usage. Mobile users often have limited bandwidth and smaller screens, meaning the choice between these methods impacts load times, navigation ease, and overall experience.
Infinite Scroll for Mobile: Best Practices
- Scroll naturally fits mobile devices, minimizing clicks.
- Use lazy loading to prevent loading all content at once.
- Optimize images to avoid lag on mobile networks.
- Provide visual feedback, like a “loading more” indicator.
- Include a “Back to Top” button for easier navigation.
Pagination for Mobile: Key Considerations
- Pagination allows users to easily jump between sections.
- Ensure buttons are touch-friendly and responsive.
- Fewer items per page conserve data.
- Use visible numbers or “next” buttons for easy navigation.
- Fewer items per page improve loading times.
- Ready to Boost User Engagement?
- Leverage our years of expertise in custom web development for exceptional user experiences.
Pagination vs Infinite Scroll: Accessibility and Usability
When evaluating pagination vs infinite scroll for accessibility and usability, it’s important to consider how these methods affect users’ ability to interact with content, especially for those with disabilities.
Both techniques present unique challenges related to refinding content, accessing the footer, and ensuring compliance with accessibility standards.
Refinding Content in Infinite Scroll
One of the main usability challenges with infinite scroll is refinding previously viewed content. Since content loads continuously, users can’t easily return to a specific point without scrolling through large portions of data again. This can be especially frustrating for users looking for specific items or previously viewed posts.
Footer Access Issues
With infinite scroll, reaching the footer can be difficult because new content keeps loading as users scroll down. This can prevent users from accessing important footer information, such as contact details or privacy policies.
Pagination, on the other hand, ensures that footers are always visible at the end of each page, offering better access to critical site elements.
Accessibility and ARIA Best Practices
- Use ARIA landmarks to label page regions for easier navigation.
- Ensure infinite scroll is optimized so screen readers can announce when new content loads.
- Provide keyboard navigation for pagination, ensuring buttons are easy to tab through.
- Include “Load More” buttons in infinite scroll for better control over content loading.
- Implement headings and sections clearly for users relying on assistive technologies.
Pagination vs Lazy Loading: Are They the Same?
Though pagination and lazy loading are both designed to improve content delivery and performance, they serve different purposes. Pagination divides content into numbered sections, allowing users to navigate easily, while lazy loading delays loading content until the user scrolls near it, reducing initial load times. Both techniques can enhance website performance when implemented correctly.
How Lazy Loading Works
Lazy loading works by delaying the loading of images, videos, or other content until they are needed. As users scroll, content is dynamically loaded, minimizing data usage and speeding up the initial page load, which is crucial for mobile users and those on slow connections.
Combining Pagination with Lazy Loading for Optimal Performance
Using pagination with lazy loading can be a powerful combination. By breaking content into pages (pagination) and loading each section only when needed (lazy loading), you can ensure that the website is both fast and user-friendly.
This reduces the load on the server and enhances the user experience, especially for large eCommerce sites or data-heavy platforms.
When to Use Pagination vs Infinite Scroll?
To scroll or not to scroll—that is the question. If you’ve made it to this section, chances are you’re a website owner, designer, or developer looking to optimize your site’s user experience (UX) and content performance.
Choosing between pagination and infinite scroll depends on your site’s goals and audience. Let’s break down when to use each option to help you make the right decision for your site.
When to Use Pagination
- When users need precise control over navigation (eCommerce product pages, blogs).
- For content-heavy websites where users may want to revisit specific sections or posts.
- If SEO is a priority, as pagination creates unique URLs for each page, aiding in better indexing.
- For structured content like search results or archive pages.
When to Use Infinite Scroll
- When users are likely to engage with content for long periods, such as on social media feeds or discovery platforms.
- For mobile-first experiences where continuous scrolling feels more natural and user-friendly.
- When the primary goal is user engagement and keeping visitors on the page longer.
- For websites with image-heavy content, where seamless scrolling enhances the visual experience.
Final Thoughts
How you present content impacts how long users engage and how well your site ranks in search results. Choosing between pagination and infinite scroll depends on your site’s goals and audience.
- Choose Pagination: If your site is eCommerce, blog, or search-focused, where users need control and specific navigation.
- Choose Infinite Scroll: For social media, discovery-based platforms, or long-form content where user engagement is the priority.
If you have a project and feel stuck between pagination vs infinite scroll, we offer comprehensive web development services to meet your needs. Contact us for a free consultation to find the best solution for your website.
- Want a Website That Converts & Engages?
- Partner with experts to design a website that drives results.

 3441 Views
3441 Views October 23, 2024
October 23, 2024