The secret to a successful iOS app is how you balance simplicity with sophistication. With more than 2 million iOS apps on Apple’s App store, developers and product managers are looking for ways to improve processes while holding the line on quality.
This is where iOS design patterns step in. These are proven solutions that solve common coding challenges, enhancing both functionality and maintainability.
With Apple promising new AI-powered features and interactive widgets in the upcoming iOS 18 and the iPhone 16 already breaking sales records globally, the demand for smart, scalable app development is higher than ever before.
In this blog, we’ll guide you through the essential iOS design patterns that will help you stay ahead, ensuring your app is optimized for the latest features and user expectations.
What are iOS Design Patterns?
iOS design patterns are reusable solutions for solving recurring problems during the development of iOS applications. The iOS design pattern would provide blueprints on structuring code to be scalable, maintainable, and understandable.
These software design patterns provide a set framework for managing objects and interactions so that development becomes simpler and more efficient and repetitive coding tasks are avoided.
Whether you are working on swift design patterns or you talk about the best iPhone app design patterns, getting familiar with these structures lets you build powerful and user-friendly applications. Applying the right design pattern in app development has an impact that will make it easier to code by allowing workflow without resultant bugs.
Next, we’re going to look at what’s great about iOS design patterns and how they can greatly affect your application development.
What are the Benefits of Using iOS Design Patterns?

iOS design patterns help in providing structured ways to solutions most problems seen in software development. This way, developers can achieve clean, maintainable code that is scalable in complex and scalable iOS applications.
Below are some benefits of using iOS design patterns:
- Tried and Tested Solutions: Solutions found in the iOS design patterns have been tried and tested many times to make them less bug-prone and to hasten the development time.
- Code Unification: To ensure that all developers operate from a unified framework, design patterns encourage consistent coding within teams, hence increasing team collaboration and code readability.
- Common Vocabulary: These patterns provide a common vocabulary for developers; they make it easier for them to communicate concerning the hard problems in developing software and making teamwork much easier across various parts of the app-building process.
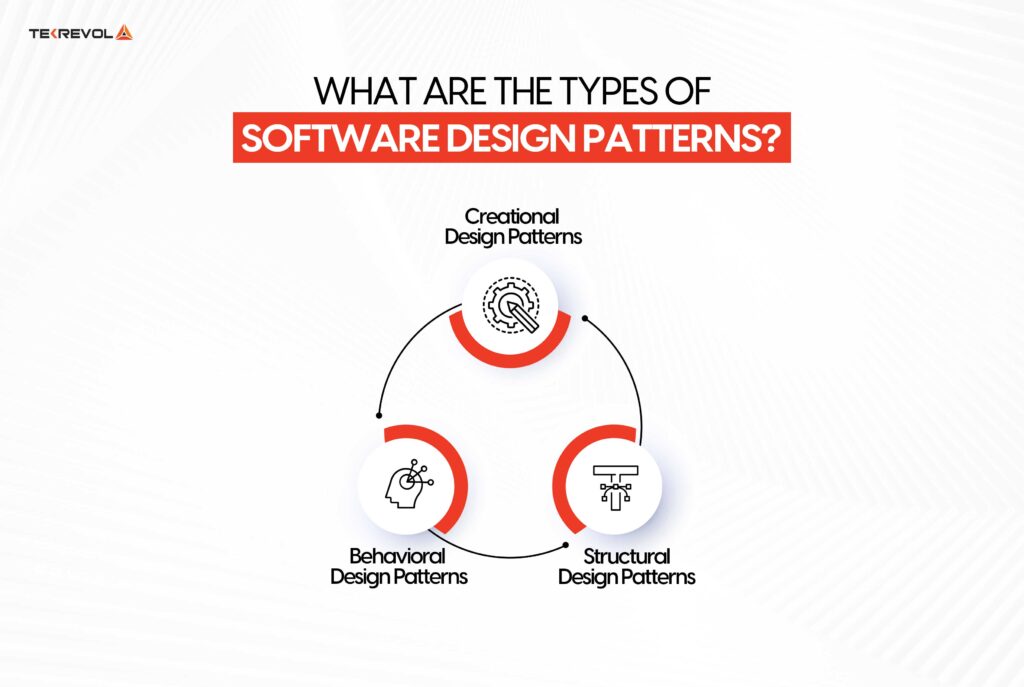
What are the Types of Software Design Patterns?

Before actually starting iOS app development, you must be aware of the different types of iOS design patterns. There are 23 design patterns known in software engineering. Don’t worry; we won’t burden you with all of them. We will just focus on the most relevant and useful ones for iOS developers.
For iOS app development, these patterns fall into three main categories: Creational, Behavioral, and Structural Design Patterns.
-
Creational Design Patterns
Creational patterns focus on how objects are created and initialized in a flexible and scalable way. They ensure that your app can handle object creation efficiently, reducing dependencies and allowing easier modifications.
| Design Pattern | What it Does | When to Use |
| Builder Pattern | Separates object construction from its representation. | Use when constructing complex objects with many configurable components. |
| Abstract Factory | Provides an interface for creating families of related objects without specifying their concrete classes. | Ideal for apps that need to create UI components that can be customized or themed. |
| Factory Method | Defines an interface for creating objects but allows subclasses to alter the type of objects that will be created. | Great for creating different types of cells in a UITableView or UICollectionView. |
| Singleton | Ensures that a class has only one instance and provides a global point of access to that instance. | Best for managing shared resources like app settings or network managers. |
| Prototype | Creates new objects by copying an existing object, particularly when object creation is costly. | Used in apps with complex or expensive object initialization processes. |
-
Behavioral Design Patterns
Behavioral patterns manage how objects communicate and interact within your app. These patterns are essential for defining the flow and behavior of your application components.
| Design Pattern | What it Does | When to Use |
| Observer Pattern | Defines a one-to-many dependency between objects, where all dependents are automatically notified and updated when the subject changes its state. | Ideal for event-driven apps, such as using NotificationCenter for managing events. |
| Memento Pattern | Saves an object’s state so it can be restored later without violating encapsulation. | Commonly used for undo/redo functionality in text editors. |
| Command Pattern | Encapsulates a request as an object, allowing for parameterization of clients with queues, requests, and operations. | Useful for implementing undo, redo, and transactional operations. |
| Iterator Pattern | Provides a way to access the elements of an aggregate object sequentially without exposing its underlying representation. | Used in apps that need to traverse through collections, such as UITableViewDataSource. |
| Mediator Pattern | Reduces the complexity of communication between multiple objects or classes. | Great for managing multiple objects interacting in complex UI workflows. |
-
Structural Design Patterns
Structural patterns focus on how classes and objects are composed to form larger, more complex structures. These patterns ensure that your app’s components are organized efficiently and can be extended or modified easily.
| Design Pattern | What it Does | When to Use |
| Facade Pattern | Provides a unified interface to a set of interfaces in a subsystem, making the subsystem easier to use. | Best for simplifying complex APIs or libraries. |
| Adapter Pattern | Converts the interface of a class into another interface that clients expect, enabling incompatible classes to work together. | Ideal when integrating third-party libraries into your iOS app. |
| Decorator Pattern | Dynamically adds behaviors and responsibilities to an object without modifying its code. | Commonly used for adding functionalities to UI components without altering the base class. |
| Bridge Pattern | Separates an object’s abstraction from its implementation, allowing the two to vary independently. | Useful for apps that need multiple interface layers, such as theming or supporting multiple platforms. |
| Composite Pattern | Composes objects into tree structures to represent part-whole hierarchies, useful for managing UI components. | Perfect for creating complex user interfaces, such as navigation hierarchies or table views. |
- Ready to Future-proof Your iOS App?
- Let our team implement the best design patterns for maximum performance and flexibility
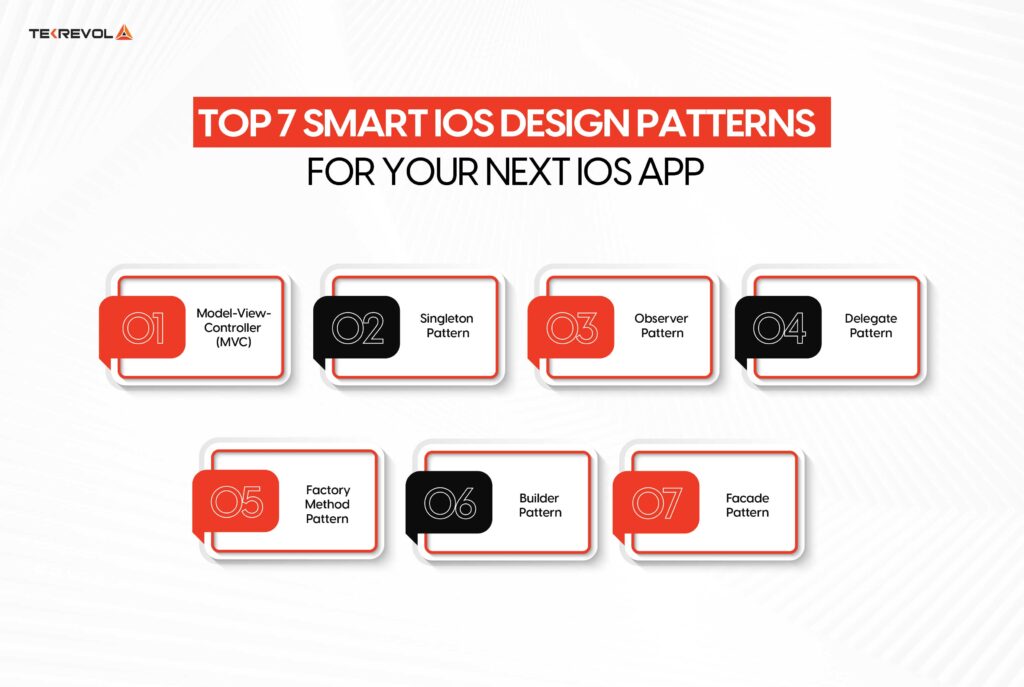
Top 7 Smart iOS Design Patterns for Your Next iOS App

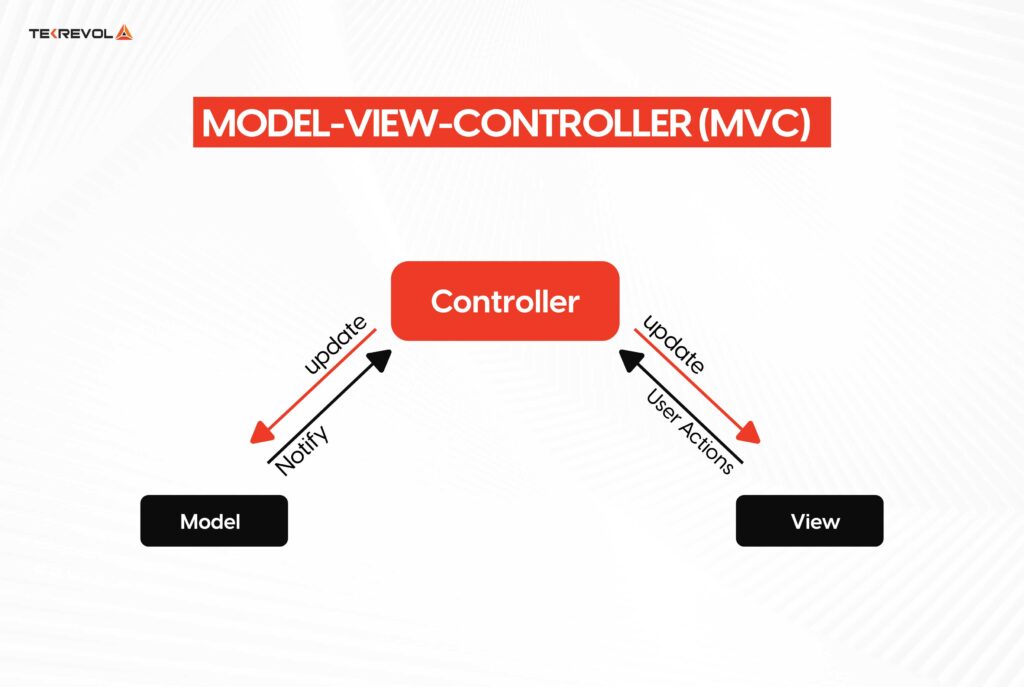
1. Model-View-Controller (MVC)

One of the most widely used iOS design patterns is Model-View-Controller (MVC). It separates an application into three main components:
- Model: Represents the data and business logic.
- View: Handles the user interface and displays data.
- Controller: Acts as an intermediary between the Model and View, managing user input and updating the View accordingly.
This separation makes it easier to manage and scale codebases, especially for larger iOS app development projects. By maintaining clear boundaries between logic, data, and UI, MVC promotes cleaner architecture and avoids tangled code.
MVC is often considered the starting point for iOS developers due to its straightforward nature. However, in more complex apps, developers may encounter the “Massive View Controller” issue, requiring additional design patterns to enhance modularization.
When to Choose MVC Pattern:
- For small to medium-sized applications with simpler data flows.
- When building apps where the UI and data are straightforward.
- Ideal for basic utilities or static content apps.
Examples of MVC Pattern Usage in iOS Apps:
Popular iOS apps like Weather and Contacts use MVC to handle simple data flow between user input and the backend.
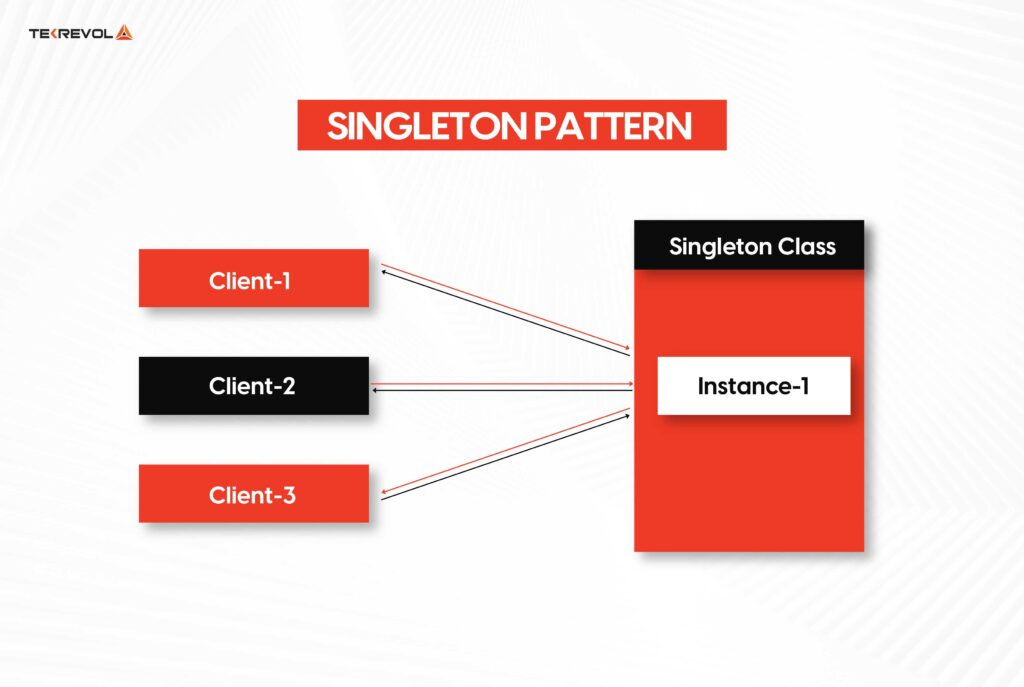
2. Singleton Pattern

The Singleton pattern ensures that a class has only one instance and provides a global point of access to that instance. It is very good for managing shared resources, like network connections, data managers, or user settings, across multiple classes and views.
This will avoid conflicts of multiple instances of the same class, ensuring that shared resources are kept consistent in terms of their management. However, developers must be careful with this pattern lest it gets overused to the point where it can encourage the use of a global state and make testing very difficult.
When to Choose Singleton Pattern:
- When managing shared instances (e.g., app configuration, network management).
- When global access to a single object is needed throughout the app.
- For resources that are expensive to instantiate multiple times.
Examples of Singleton Pattern Usage in iOS Apps:
The CoreData framework uses the Singleton pattern to manage persistent data across the app, ensuring data consistency.
Wonder What Software Will Dictate Our Future? Read More on: 18 Types of Software Development that Will Dominate 2025 and Beyond
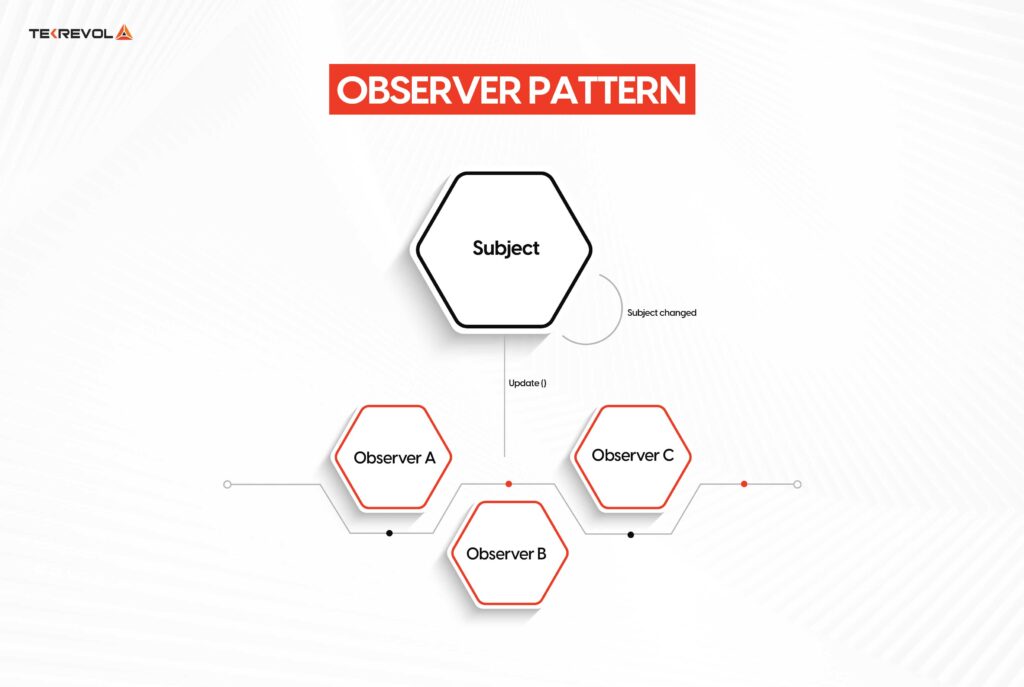
3. Observer Pattern

The Observer Pattern allows one-to-many communication between objects. When one object’s state changes, it automatically notifies and updates all dependent objects. In iOS, this pattern is often implemented using NotificationCenter, making it easier for different parts of an app to react to state changes without tightly coupling components.
This pattern is crucial for building reactive applications, where multiple parts of the app need to be aware of state changes. It ensures that objects are notified of changes efficiently without needing direct communication.
When to Choose Observer Pattern:
- When you want objects to be notified of state changes in other objects.
- For decoupling objects that need to react to changes.
- Ideal for event-driven systems like notifications or state changes.
Examples of Observer Pattern Usage in iOS Apps:
The NotificationCenter in iOS apps is a classic example of the Observer pattern, used for sending notifications about user or system actions.
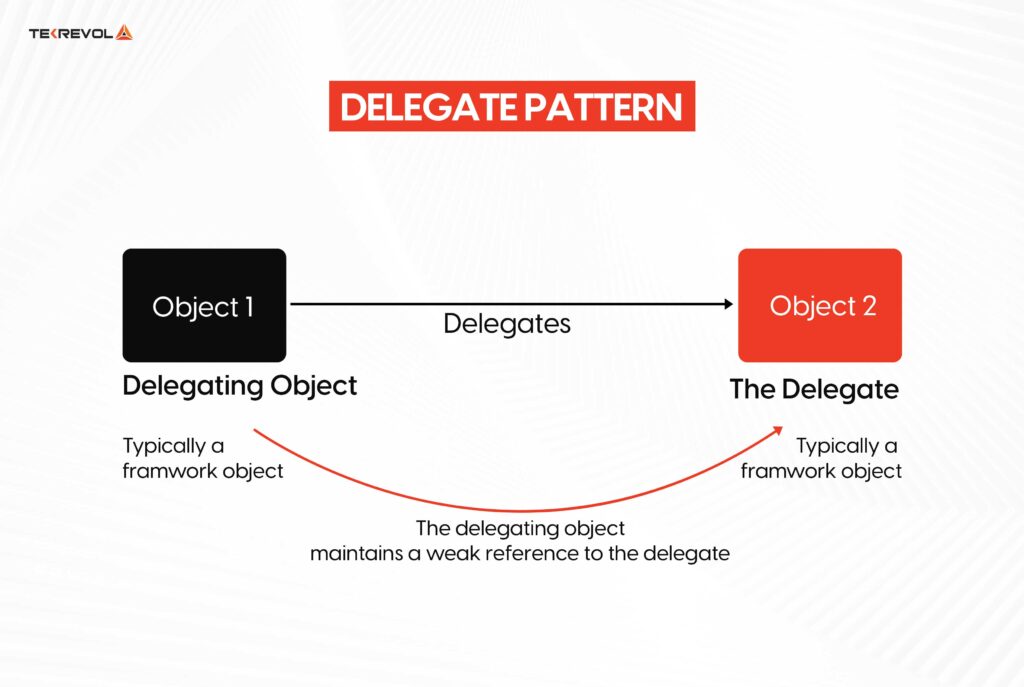
4. Delegate Pattern

The Delegate Pattern allows one object to communicate information to another in a flexible way. It’s frequently used in iOS development, especially within UIKit, where objects like UITableView and UICollectionView delegate certain tasks, such as handling user interactions, to another object.
This pattern ensures that classes stay focused on their primary responsibilities while delegating specific tasks to others. By leveraging protocols, Swift’s implementation of the Delegate pattern allows different objects to communicate without hard-coding dependencies.
When to Choose Delegate Pattern:
- When you need to handle communication between two objects while maintaining loose coupling.
- Ideal for handling user input or data flow between UI elements and controllers.
- Perfect for passing data and events between view controllers or other UI components.
Examples of Delegate Pattern Usage in iOS Apps:
UITableViewDelegate and UITableViewDataSource are classic examples of delegate patterns in iOS for managing user inputs and cell configurations in a table view.
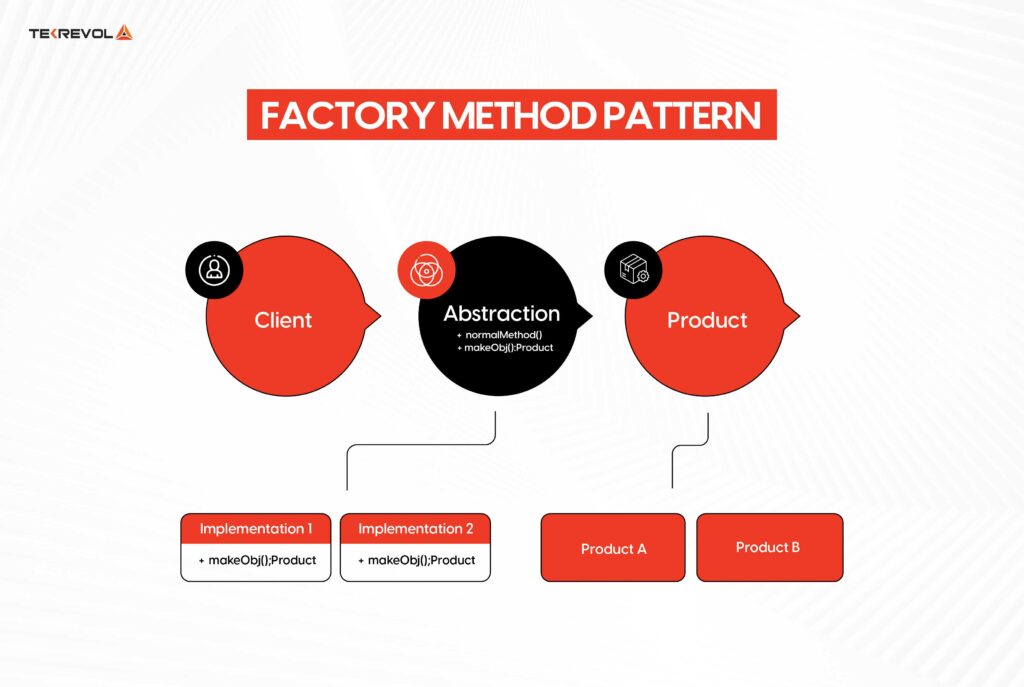
5. Factory Method Pattern

The Factory Method pattern defines an interface for object creation but leaves the actual decision of what type of object is going to be returned up to the subclasses to be implemented. This nullifies the necessity of having object types hard coded and lets the object creation process become flexible, bringing about a scalable and maintainable architecture.
Factory Method is particularly useful when an application has multiple object types that require similar initialization but differ in behavior or data representation.
When to Choose Factory Method Pattern:
- When you have multiple types of objects that require similar creation logic.
- If the object types vary based on runtime conditions.
- Ideal for managing object creation without specifying the concrete type.
Examples of Factory Method Usage in iOS Apps:
In UITableView, different cell types are instantiated using the Factory Method pattern to dynamically allocate resources based on content type.
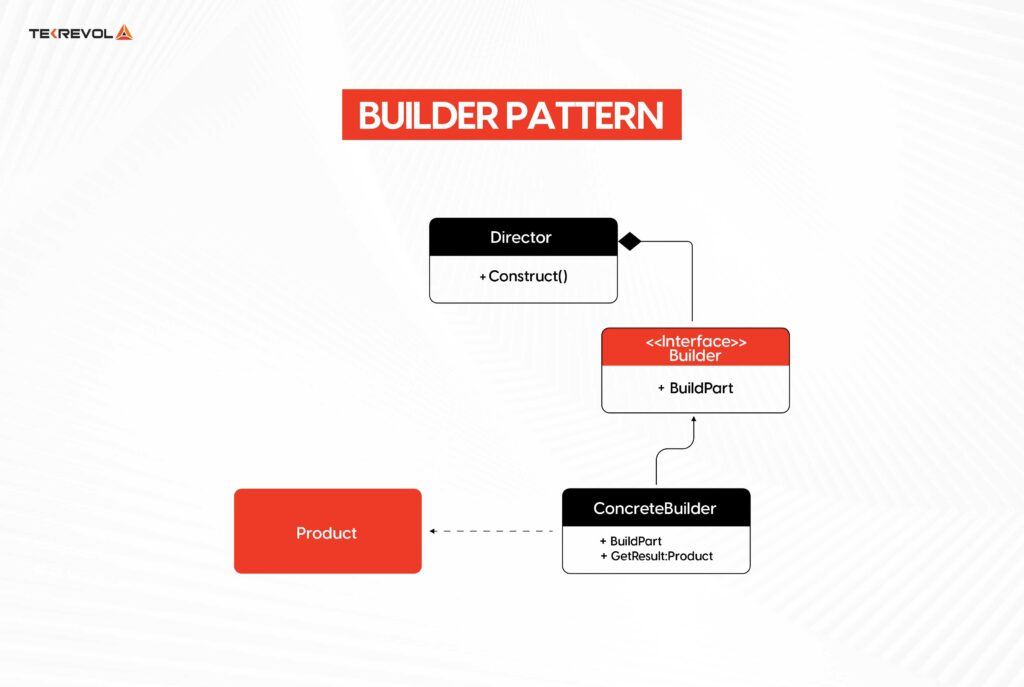
6. Builder Pattern
The Builder Pattern is useful when you need to construct complex objects and in cases where you may need to have different configurations of the same object. It helps separate the construction of an object from its representation, hence facilitating the creation of complex objects incrementally while still managing variations without tightly coupling the client code.
This pattern is ideal for cases where objects have multiple components that need to be built in a step-by-step manner, ensuring flexibility in configuration.
When to Choose Builder Pattern:
- For building complex objects with multiple variations.
- When you want to separate object construction from its representation.
- Perfect for dynamic UI configurations based on user input.
Examples of Builder Pattern Usage in iOS Apps:
Dynamic user interfaces or forms in iOS apps that adjust based on user input often rely on the Builder pattern to manage complex UI elements.
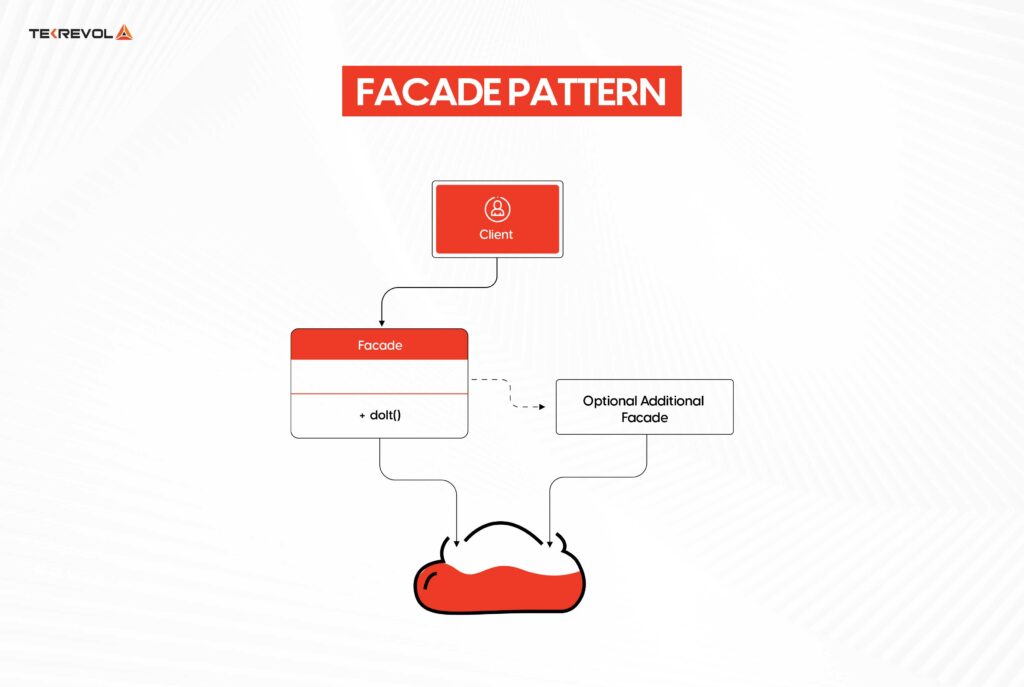
7. Facade Pattern

The Facade Pattern provides a simple interface to a complex subsystem, making interactions with it easier. This pattern is especially useful when dealing with multiple frameworks or libraries in iOS development, where a unified API simplifies operations.
It reduces the complexity of large codebases by hiding the intricate details of the system and exposing only what’s necessary, allowing for cleaner and more maintainable code.
When to Choose Facade Pattern:
- When your app interacts with multiple libraries or APIs.
- When you need to reduce complexity and expose only a simplified interface.
- Ideal for creating a unified API for external usage.
Examples of Facade Pattern Usage in iOS Apps:
In iOS, frameworks like AVFoundation use the Facade pattern to simplify interactions with audio and video functionalities, offering a cleaner and more accessible API to developers.
- Ready to build the Next Big iOS App?
- At Tekrevol, we house a team of 50+ certified iOS developers ready to help you utilize smart design patterns for clean, maintainable code.
Things to Consider While Choosing iOS Design Patterns

Now that you’ve explored the most popular iOS design patterns, it’s time to make a decision. Selecting the right one can be tricky, especially if you’re developing an iOS app for the first time.
Here’s what expert iOS developers at Tekrevol consider when deciding on the perfect design pattern for your application:
1. Complexity of the Application
Choose a pattern that complements the complexity of your app. For simple projects, MVC works best, while more complex apps may require patterns like MVVM or VIPER for better scalability.
2. Development Time and Maintenance
If you’re on a tight schedule, go for patterns that are easier to implement and maintain, like the Singleton or Factory Method, as they reduce development overhead.
3. Team Expertise and Familiarity
Select a pattern that aligns with your team’s expertise. Some patterns, like VIPER, may offer powerful separation of concerns but can be difficult to implement for a less experienced team.
4. Scalability and Future Expansion
If your app is likely to grow, choose patterns that allow easy scaling. MVVM or Coordinator is suitable for large apps with multiple modules needing constant updates.
5. User Experience and Performance
The pattern should ensure smooth interactions. For apps that require high interactivity, Observer or Delegate patterns ensure responsiveness while keeping the app performant.
6. Estimated App Costs
Some design patterns may require more upfront investment but can save you time and money in the long run. A well-architected pattern will reduce the estimated cost of an iOS app over time by minimizing future bug fixes and updates.
Best Practices for Implementing Each Design Pattern
Once you’ve identified the right iOS design patterns, proper implementation is key to ensuring your app’s success. From clear documentation to collaboration, following these best practices can streamline your iOS app development and make your architecture more efficient.
1. Documentation
Always document the purpose and usage of each iOS design pattern within your code. This ensures long-term maintainability and makes it easier for future developers to understand the app’s structure and logic.
2. Apply Patterns Judiciously
Use design patterns only when they solve specific problems. Overloading the app architecture with unnecessary patterns can lead to complications and reduced performance, which impacts scalability.
3. Iterate and Refine
As your iOS app development progresses, periodically revisit your design patterns. Ensure they still serve their purpose and adapt them to new requirements or technologies as needed.
4. Encourage Team Collaboration
Involve the entire team when deciding which iOS app design patterns to implement. Open discussions help leverage collective expertise, leading to more informed decisions about the app’s architecture and usability.
Common Pitfalls to Avoid When Using iOS Design Patterns
Statistics show that 99.5% of consumer apps fail to gain market traction, so it’s critical to avoid common mistakes when implementing iOS design patterns. Apple’s rejection of over 1.76 million apps in 2023 also highlights how execution issues can hinder success. Below are some pitfalls to watch out for:
Over-Engineering
Overloading your app architecture with too many design patterns can make it overly complex. Focus on simplicity and only use patterns that enhance the iOS app development process.
Neglecting Maintenance
Even the best-designed app will struggle if its patterns aren’t regularly maintained. Continuously monitor and update patterns to ensure they evolve along with your iOS app design requirements.
Misunderstanding Patterns
Ensure that all team members fully understand the iOS design patterns being implemented. Misuse can result in bloated code that’s difficult to maintain and scale.
Ignoring User Needs
Design patterns are tools to enhance functionality, but too much complexity can detract from usability. Prioritize user experience over architectural complexity to ensure your app delivers value to its audience.
Ready to Build Your Smart iOS App?
iOS Design Patterns play a crucial role in structuring code for better performance, scalability, and maintainability. Choosing the right pattern ensures your app stays relevant and optimized for evolving user needs.
At Tekrevol, we specialize in providing iPhone app development services that incorporate the best iOS design patterns. If you’re looking to build a robust and efficient iOS app, get in touch with our expert team for a free consultation today.
- Aiming to Introduce the Next Big iOS App in the Market?
- Collaborate with industry-leading iOS developers at Tekrevol and make your dream app a reality!